以前書いた記事
node_modules をシンボリックリンクで管理する:
https://bunlog.dreamseeker.dev/2014/06/09/managed-node_modules-directory/
のようにグローバルの node_modules をシンボリックリンクで参照する形で運用していたところ、いつの頃からか npm update でコケるようになりました。そこで、ローカルはホームディレクトリ直下において一括管理しつつ、さらに TypeScript の定義ファイルも共通利用しようと考えたものの、Gruntfile.js を調整するのが億劫に。。。 w
そんな折り、Alfred Workflow の処理を PHP で書けることを知り、興味本位で Workflow を自作してみることにしました。
CreateSymlinks.alfredworkflow のインストール
公開先のリポジトリからソースを入手後、CreateSymlinks.alfredworkflow をダブルクリックしてインストールしてください。
CreateSymlinks for Alfred 2:
https://github.com/dreamseeker/alfred-createsymlinks-workflow
なお、事前に Powerpack を導入している必要があります。
OSX にバンドルされている PHP 5 も必須となりますが、Alfred 2 自体が 10.6+ のため、こちらは気にしなくて大丈夫そうです。
JSON ファイルの準備
JSON ファイルでは、配列の値ごとに元ファイルとなる source と出力先の dist を記述します。
[
{
"source": [
"~/node_modules",
"~/package.json"
],
"dist": [
"~/MyProject"
]
},
{
"source": [
"~/tsd.json"
],
"dist": [
"~/MyProject",
"~/MyProject2"
]
}
]上記の例では、ホームディレクトリにある node_modules と package.json のシンボリックリンクが MyProject 直下に、tsd.json のシンボリックリンクが MyProject と MyProject2 の直下にそれぞれ生成されます。
なお、source で指定されたファイルやディレクトリが存在しない場合は次の処理へ移行し、dist で指定されたディレクトリが存在しない場合は再帰的に生成する仕様になっています。
使い方.1 キーワードでパスを指定
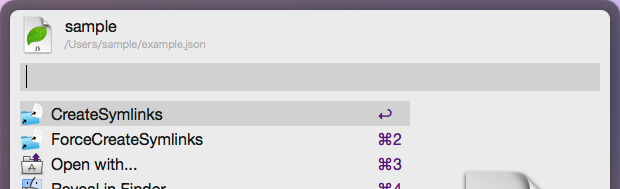
CreateSymlinks のキーワードは、symlink です。

上記のいずれかを選択後、先に用意した JSON ファイルのパスを入力してください。
なお、ForceCreateSymlinks は dist に指定したファイルやディレクトリが既に存在する場合でも強制的に上書きします。
使い方.2 ファイルアクションを利用
Finder で JSON ファイルを選択中であれば、ファイルアクションから選択することもできます。

やってみて
.sh を用意すれば、そもそも必要ないのだろうな・・・とは思いつつ。
Alfred Workflow は意外と簡単に作れることが判ったので、必要に応じて使い分けたいところですね。