これは Craft CMS Advent Calendar 2016 4日目の記事です。
今回は開発元である Pixel & Tonic 社が GitHub で公開しているデモコンテンツを利用して、Craft CMS の管理画面を実際に操作し、使いやすさを感じていただけたらと思っています。
なお、この記事では MAMP にインストールした Craft CMS への適用を想定していますが、同じ内容のデモを下記 URL からリクエストすることができますので、サクッと試してみたい方はこちらを利用してみてください。
Craft Demo:
https://demo.craftcms.com/
追記 2018.10.17 10:00
Craft 3 のデモコンテンツをインストールしてみようを公開しました。
Happy Lager のインストール
はじめに、公式リポジトリからデモサイト Happy Leager 用のデータを取得します。
pixelandtonic/HappyLager:
https://github.com/pixelandtonic/HappyLager
Zip 形式でダウンロードした場合を例にすると、展開後の HappyLager-master フォルダに含まれる以下のフォルダやファイルを /Application/MAMP/htdocs/ 配下の同階層にコピーします。(※FTP クライアントや Kaleidoscope などを利用して差分を比較すると、より判りやすいかもしれません。)
- craft/config/db.php
- craft/config/general.php
- craft/config/redactor/Simple.json
- craft/storage/rebrand/(※フォルダごと)
- craft/templates/(※フォルダに含まれる中身すべて、ただし templates ごと上書きは NG)
- public/assets/(※フォルダごと)
なお、 craft/config/db.php の 'password' => '', には MySQL の root ユーザのパスワードを記述しておいてください。
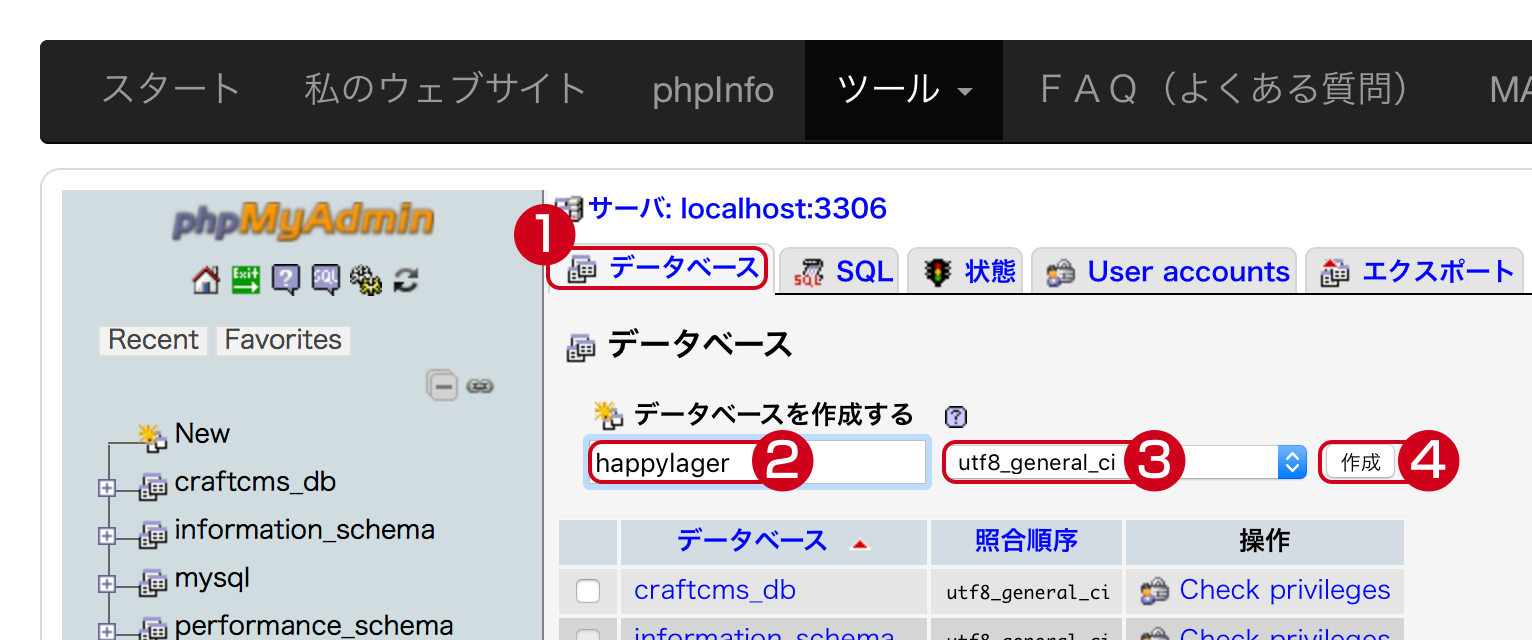
次に MAMP を起動して、phpMyAdmin にアクセスし、新しいデータベースを作成します。
http://localhost/MAMP/index.php?page=phpmyadmin&language=Japanese

データベースタブを選択- データベース名は
happylagerと入力 - プルダウンから
utf8_general_ciを選択 - データベースを作成
このデータベースに happylager.sql をインポートします。

- サイドバーから
happylagerを選択 インポートタブを選択- 先にダウンロードした Zip に含まれている
HappyLager-master/happylager.sqlを選択 - メインカラム下段にある
実行ボタンをクリック

問題がなければ インポートは正常に終了しました。 というメッセージが表示されます。

続けて SQL タブを選択して、下記の SQL を実行してください。これは、デフォルトのロケールを ja_jp に、サイト URL を http://localhost にそれぞれ変更するための調整となります。(※2行目の UPDATE 文も行末までコピーするよう、注意してください。)
UPDATE craft_locales SET locale = REPLACE(locale, 'en', 'ja_jp') WHERE locale = 'en';
UPDATE craft_info SET siteUrl = REPLACE(siteUrl, 'http://happylager.dev', 'http://localhost') WHERE siteUrl = 'http://happylager.dev';最後に Craft CMS の管理画面にアクセスします。
http://localhost/admin/login

「Craft」のアップデートを完成するため、データベースに関する訂正が必要です。 と表示されたら、 終了にする ボタンを押してアップデートを実行してから、管理画面にログインしてみましょう。
Happy Lager のアカウント情報は、下記となります。
- ユーザネーム : admin
- パスワード : password
Craft CMS の管理画面
Craft CMS の管理画面では、グローバルナビゲーションからいずれかの項目を選択し、目的の操作を行う流れになります。
ダッシュボード
- ログイン直後に表示される画面で、
最近のエントリやクイック投稿などを任意にセットできます。
エントリ
- WordPress の
固定ページや Movable Type のウェブページに相当するデータを含め、すべてエントリとして管理します。
グローバル
- サイト共通の文言などを登録しておくことで、任意のテンプレートから呼び出すことができます。 Happy Lager では共通フッタ向けのコピーライト表記、お問い合わせのラベル、メールアドレスを設定できるようになっています。
ファイル管理
- 画像や PDF ファイルなど、アセット全般を管理します。
ユーザ(Pro のみ)
- ユーザの追加やアクセス権限などを管理します。
設定
- システム、コンテンツ、ツールに関わる様々な設定を管理します。プラグインの有効化やフィールドの追加など、サイト全体に関わる設定をここで行い、各項目でそれぞれのデータを更新していくイメージです。
なお、カテゴリーグループを作成した時点から、 カテゴリー のリンクも表示されるようになります。
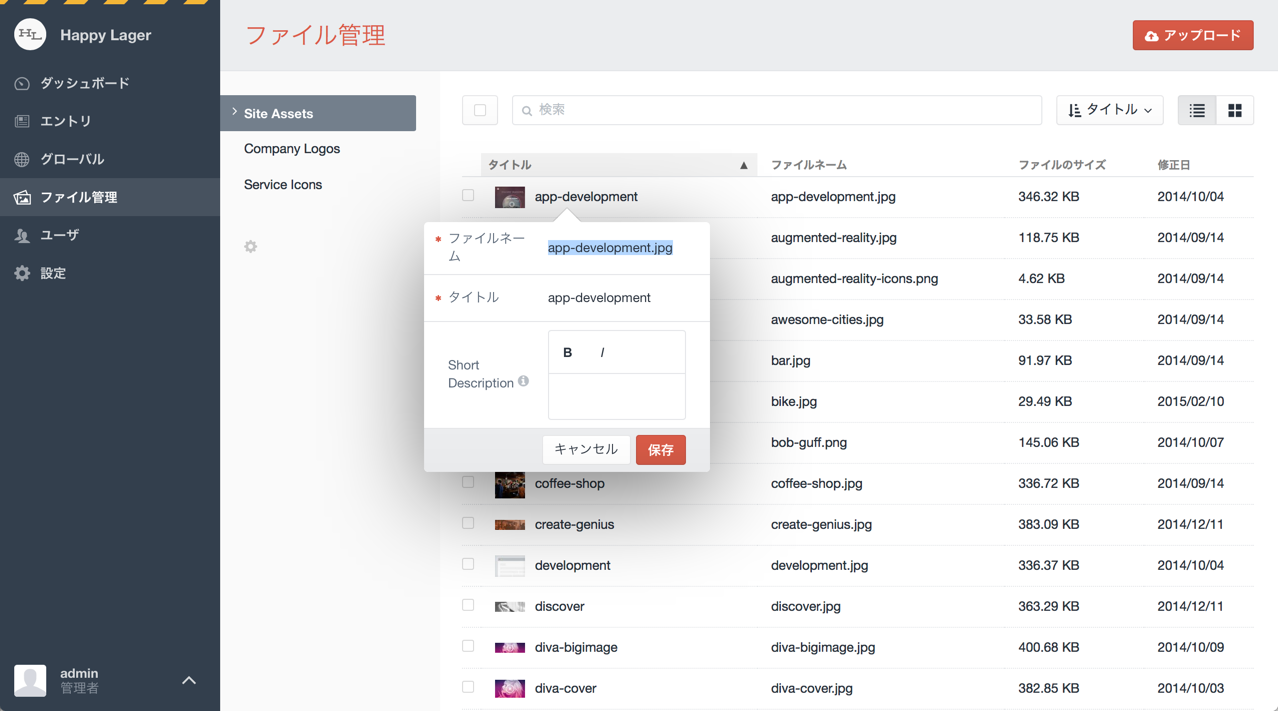
一覧画面

一覧画面は、サブナビゲーションと表示対象のリストで構成されます。

サブナビゲーション下段にある歯車アイコンをクリックすると、並び替えや見出しを追加したり、リストに表示させる項目をセクションごとに調整することができます。

リストの左にあるチェックボックスを選択すると複数項目をまとめて処理できますが、 エントリ の一覧画面に限りサブナビゲーションの 全てのエントリ 以外を表示していないとまとめて削除できない点に注意しましょう。

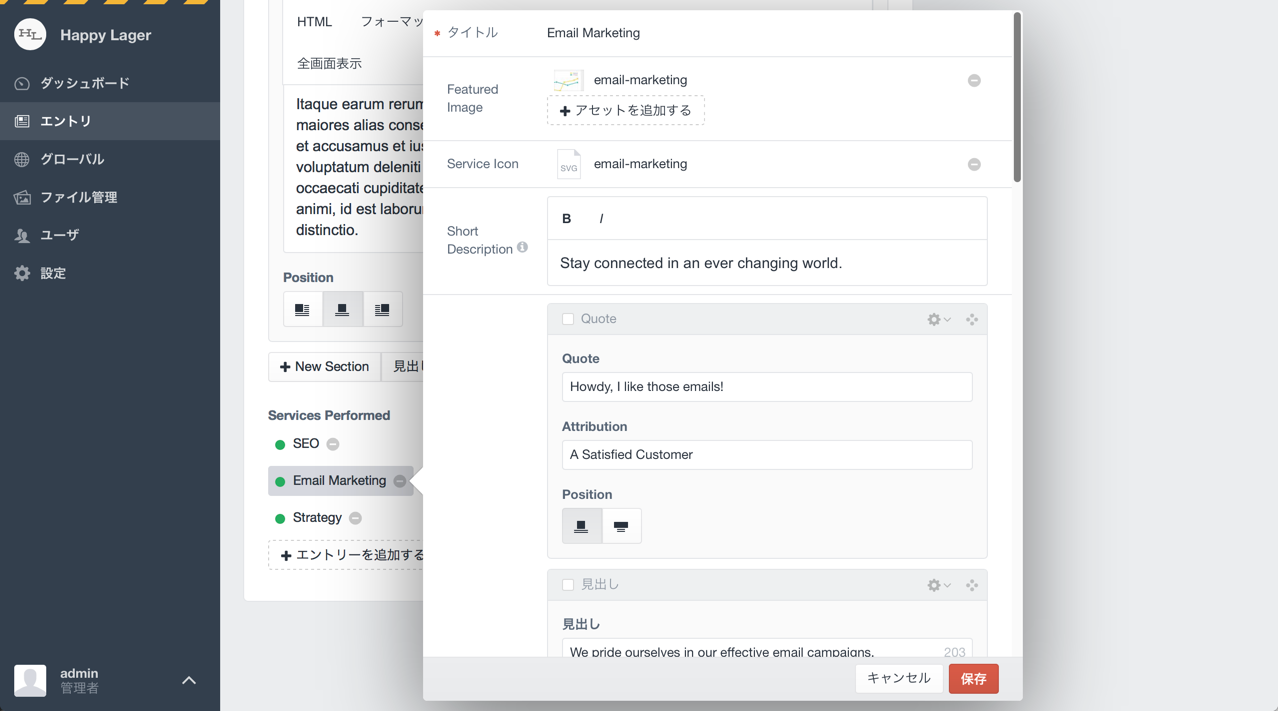
アセットやカテゴリなどの一覧では、タイトルをダブルクリックするとポップアップが表示され、その場で編集することができます。これは Craft CMS の便利な特徴の一つです。
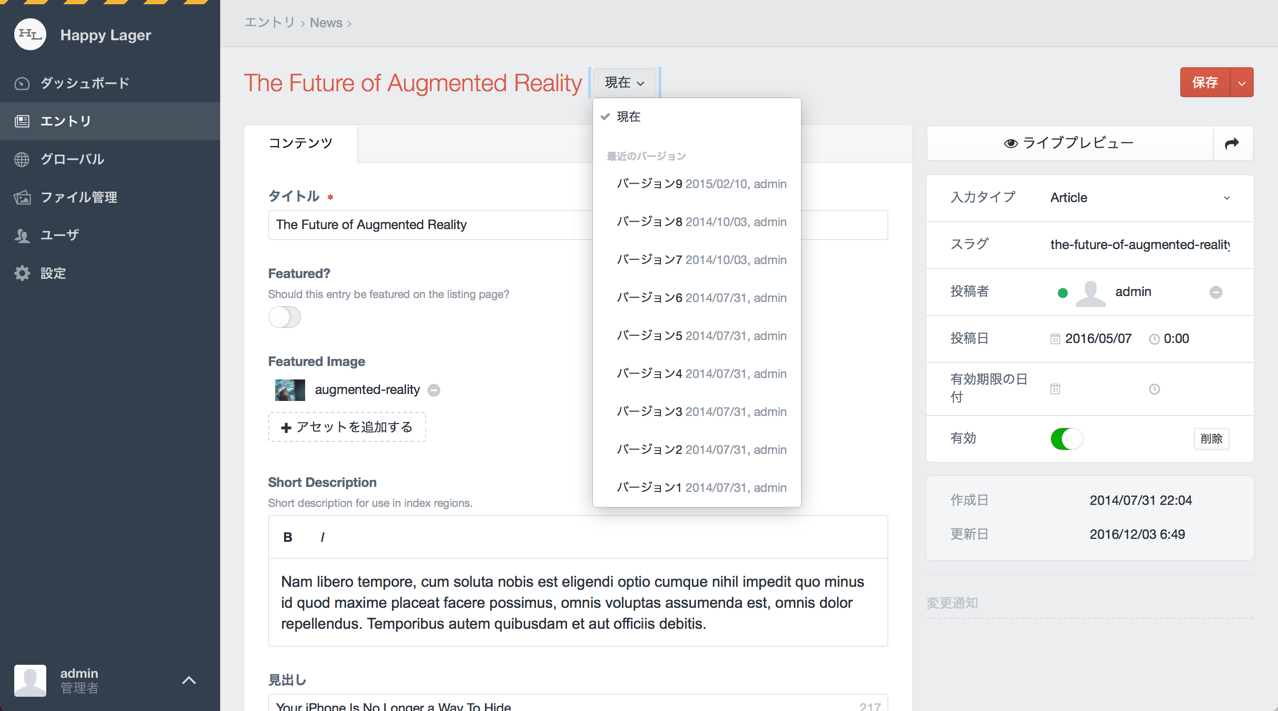
エントリ編集画面
News に属するエントリの編集画面を見てみます。

ヘッダにあるプルダウンでは、リビジョンを選択することができます。

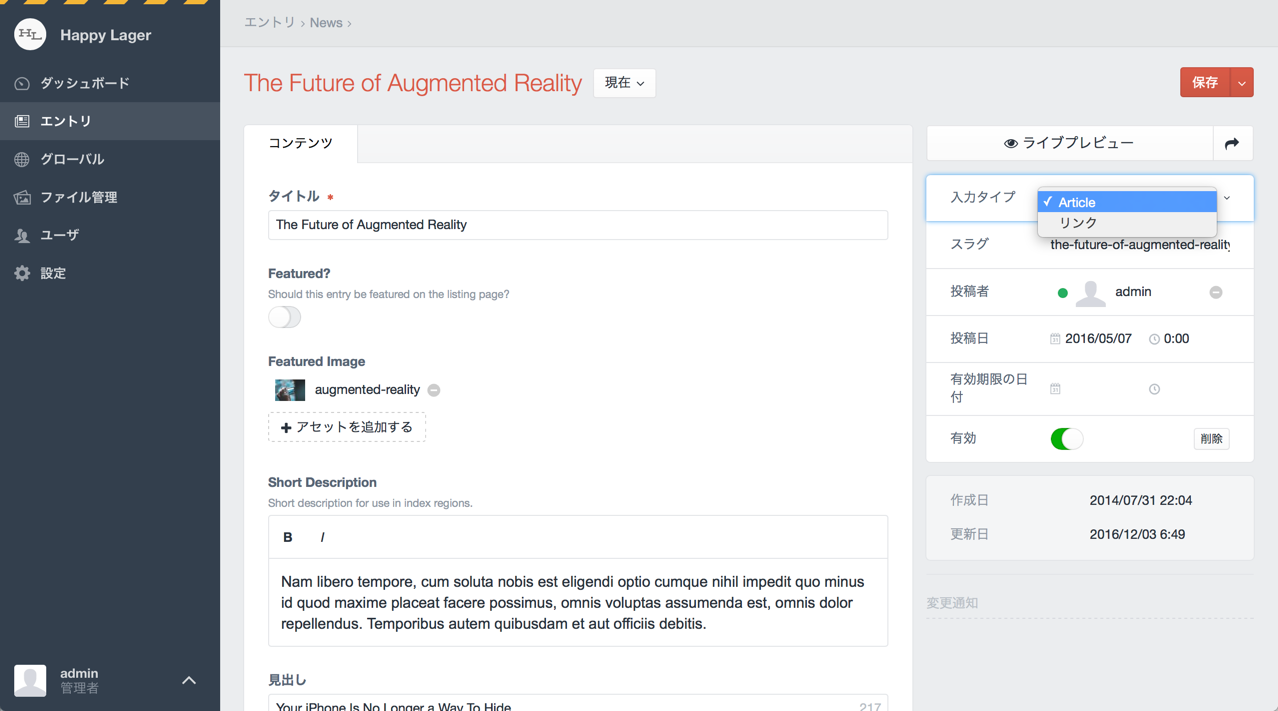
あらかじめ 入力タイプ を設定しておくと、例えば 本文を含む場合 と 別ページへのリンクにする場合 など、必要に応じて表示するフィールドを切り替えることができます。

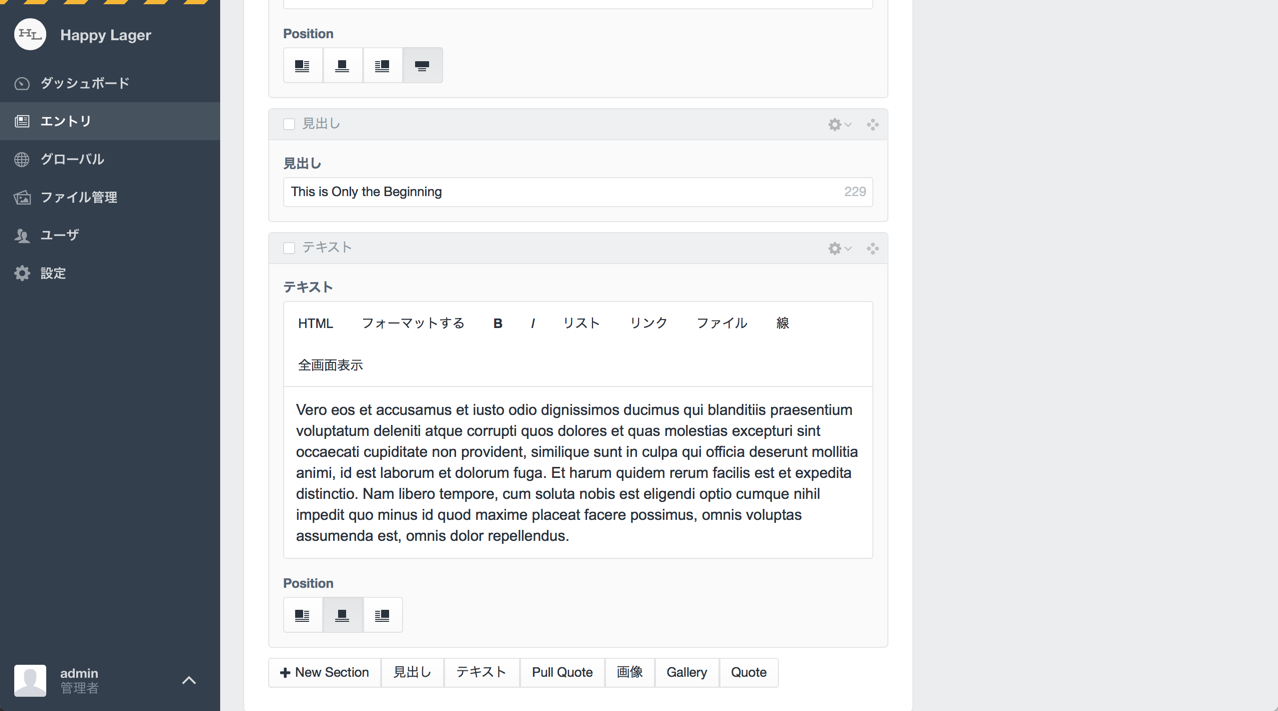
下段に並ぶボタングループでは、それぞれ個別の入力欄をもつ行列(Matrix)フィールドを追加できます。a-blog cms のユニットのようなイメージです。フィールドの設定画面で、追加できる上限数を指定することもできます。
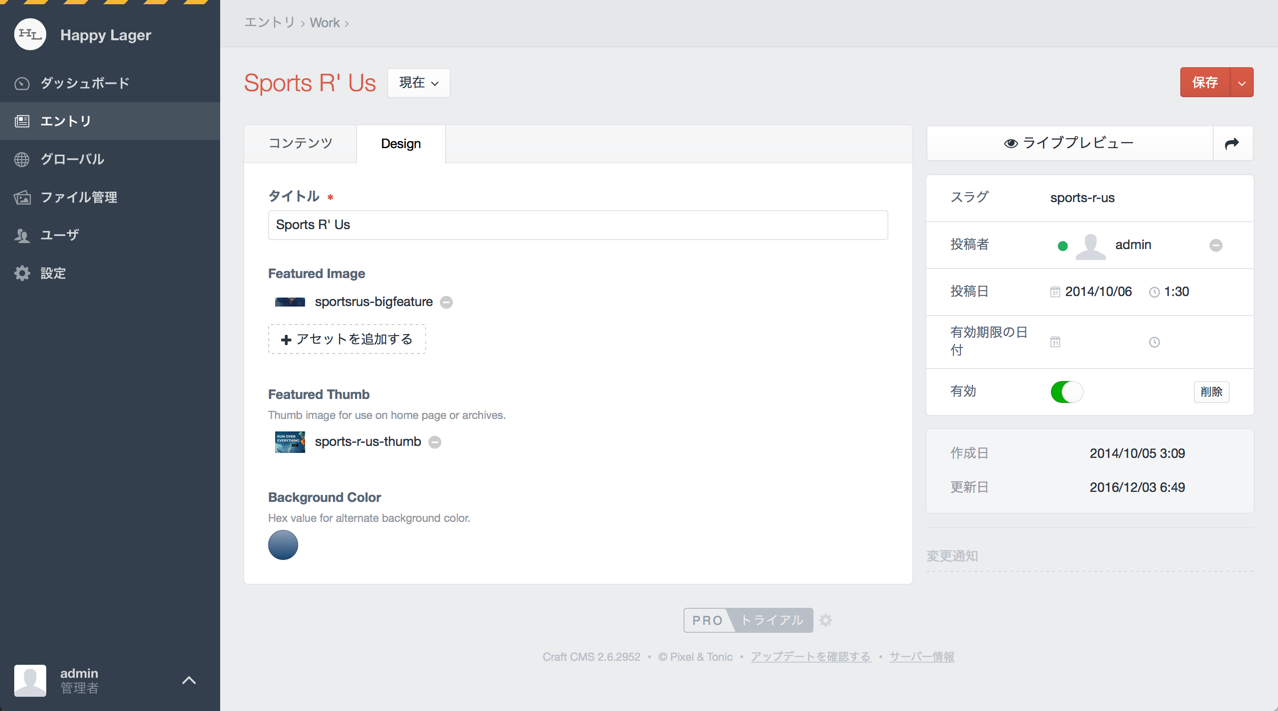
ここからは Work に属するエントリの編集画面を見てみます。

エントリ、ファイル管理、カテゴリーといったリレーションに関わるフィールドで追加した項目は、それぞれドラッグ&ドロップによる並び替えが可能です。タイトル左にある緑丸のアイコンで、有効期限内の公開データ(期限を過ぎている場合、赤丸になります)だと判別できるようになっています。また、アセット一覧と同様に、タイトルをダブルクリックするとポップアップが表示され、その場で関連付けされたデータを編集することもできます。

タブを作成し、データ属性などにあわせて入力欄を分けることもできます。Craft CMS の管理画面はデフォルトでレスポンシブ対応しているため、スマートフォンから更新する場合に効率的です。

ライブプレビュー 機能では、反映状況を確認しながら編集できます。なお、 下書き として保存しているエントリは、プレビューの URL( ライブプレビュー の右に表示されるアイコンのリンク先)に token が付加されるため、それを共有すれば公開前のエントリを確認できるようになっています。
まとめ
ザックリな解説でしたが、Craft CMS の管理画面の便利さを体感いただけましたか?
初めて触れたとき、思わず「おぉ!」と声を出してしまった BUN としては、その気持ちを少しでも共有できると嬉しいなと思っています w
次回は「管理画面の日本語訳の微調整、および、複数環境向けの設定ファイルの書き方」について解説しようと思います。