これは Craft CMS Advent Calendar 2018 24日目の記事です。
連載「サンプル制作で覚える Craft 3 サイト構築の基本」として、2回に分けてインデックスページのテンプレート作成を行います。
詳細ページと同様に、公式デモサイト Happy Lager のフロントページを見ながら画面ごとの構成とテンプレートで必要な処理について確認しておきますので、「Craft 3 のデモコンテンツをインストールしてみよう」を参考に公式デモサイトをローカル環境に用意するなどしてください。
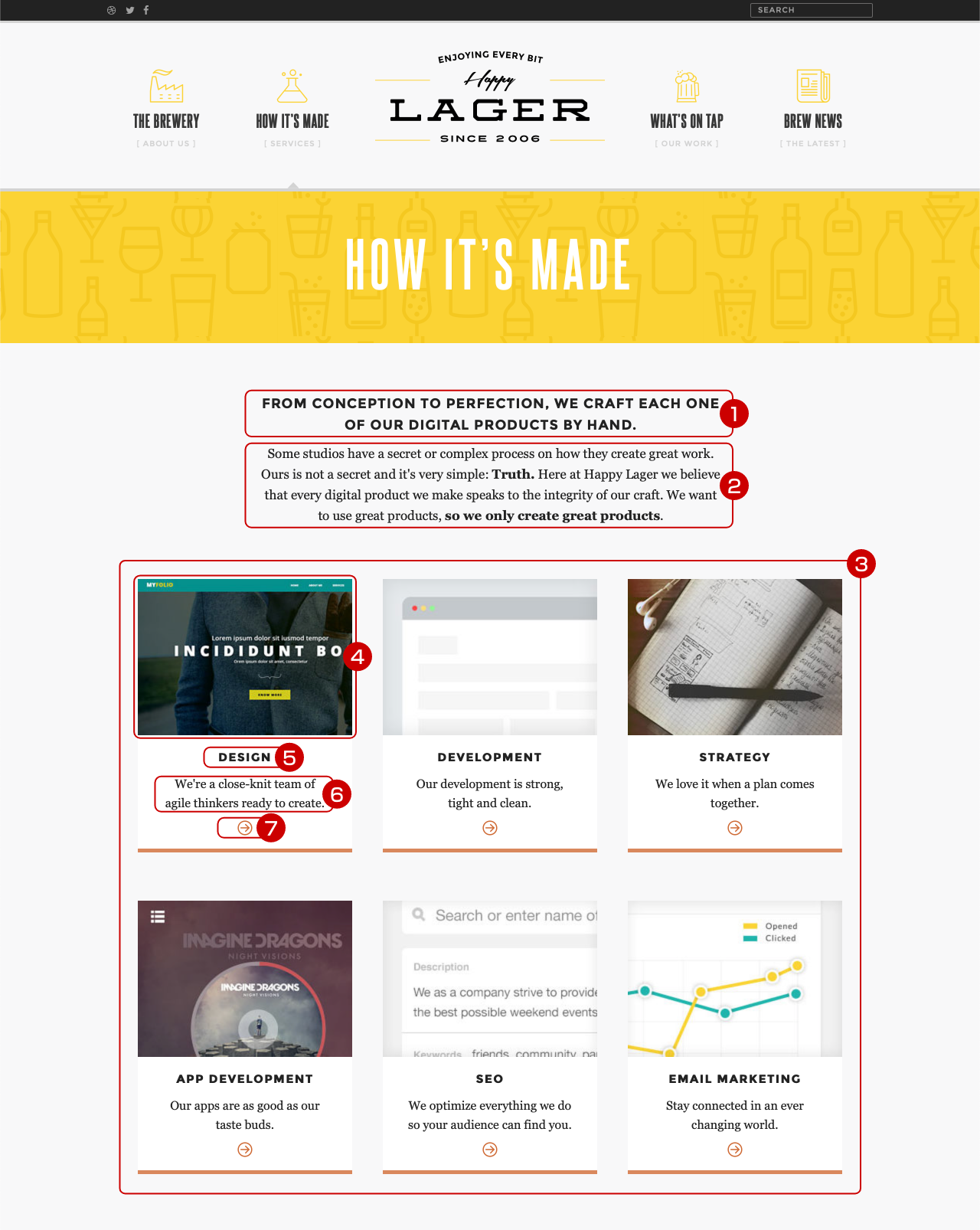
「サービス」インデックスページ
画面構成

「サービス」インデックスページのメインコンテンツは、次の要素で構成されています。
- 「サービス(インデックス)」エントリの大見出し
- 「サービス(インデックス)」エントリの本文
- 「サービス」セクションのエントリデータ
- エントリのメイン画像
- エントリのタイトル
- エントリの概要文
- エントリ詳細ページの URL
テンプレート
画面構成をもとに、テンプレートで必要になる処理をまとめてみます。
- 「サービス(インデックス)」エントリの大見出し、本文の出力
- 「サービス」セクションに含まれるエントリの取得・出力
- メイン画像の取得・サムネイル生成
- タイトル、概要文、詳細ページ URLの出力
シングル セクション「サービス(インデックス)」のテンプレート(templates/service/_index.html)が修正対象となります。
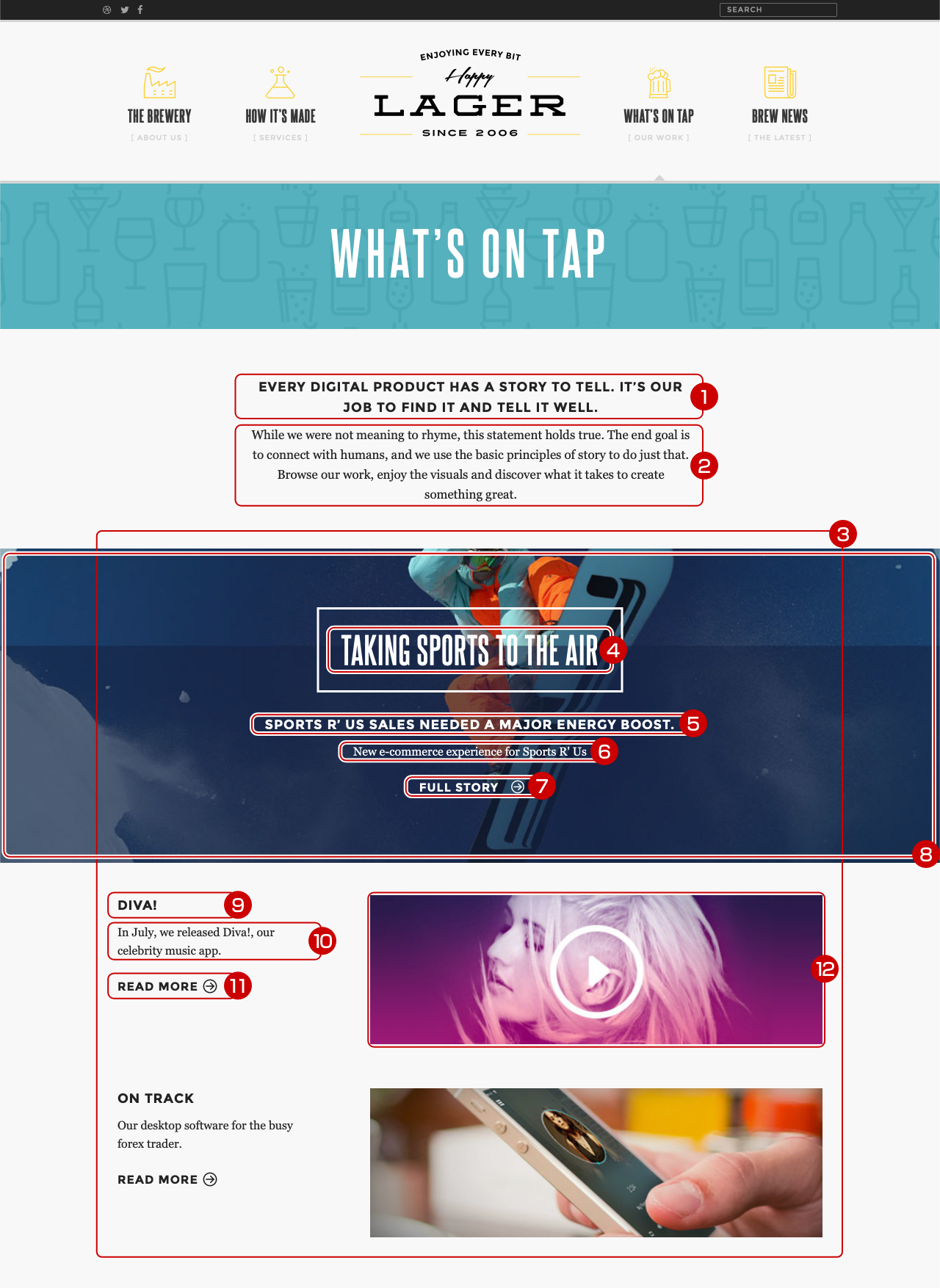
「ワークス」インデックスページ
画面構成

「ワークス」インデックスページのメインコンテンツは、次の要素で構成されています。
- 「ワークス(インデックス)」エントリの大見出し
- 「ワークス(インデックス)」エントリの本文
- 「ワークス」セクションのエントリデータ
- エントリの大見出し
- エントリの小見出し
- エントリの概要文
- エントリ詳細ページの URL
- エントリのメイン画像
- エントリのタイトル
- エントリの概要文
- エントリ詳細ページの URL
- エントリのメイン画像
「ワークス」セクションのエントリデータ では、最新1件だけ内容が異なります。
テンプレート
画面構成をもとに、テンプレートで必要になる処理をまとめてみます。
- 「ワークス(インデックス)」エントリの大見出し、本文の出力
- 「ワークス」セクションに含まれるエントリの取得・出力
- メイン画像の取得・サムネイル生成
- タイトル、大見出し、小見出し、概要文、詳細ページ URLの出力
ここでのポイントは「ワークス」セクションに含まれるエントリのループ処理で、最新1件のみ出力する項目やマークアップを変化させることです。
なお、シングル セクション「ワークス(インデックス)」のテンプレート(templates/work/_index.html)が修正対象となります。
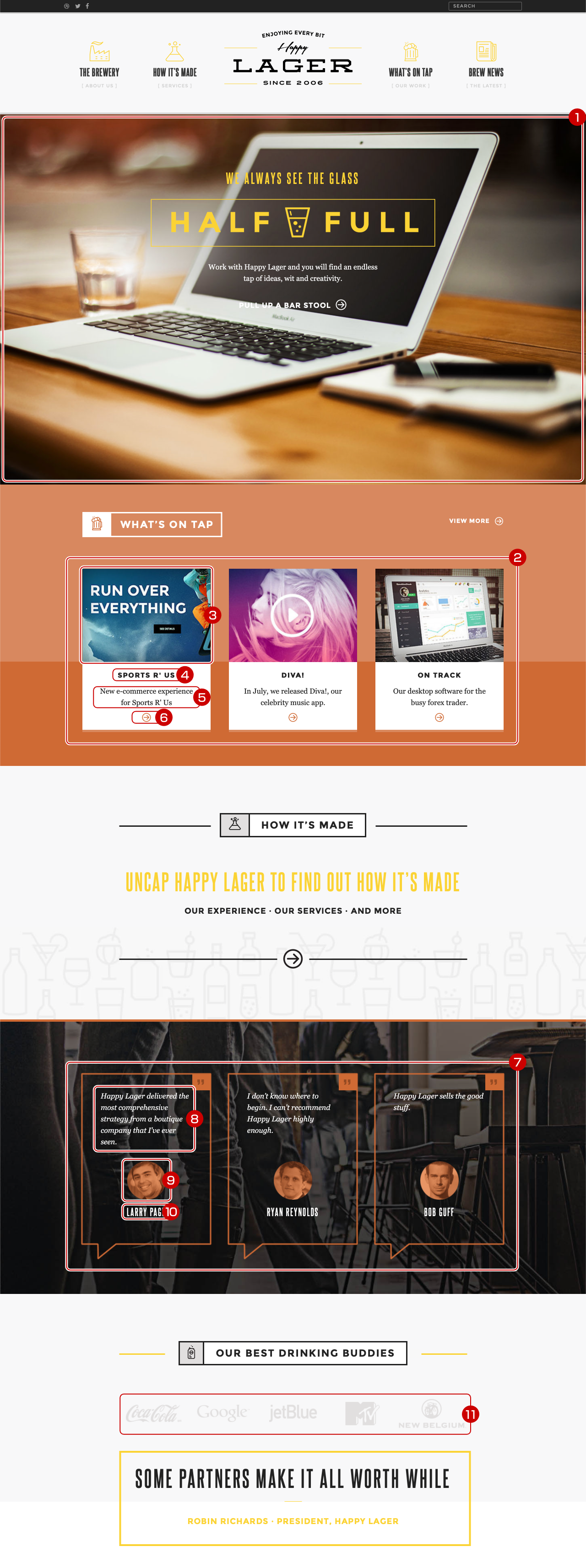
トップページ
画面構成

トップページのメインコンテンツは、次の要素で構成されています。
- 「トップページ」エントリのヒーロー画像
- 「ワークス」セクションのエントリデータ
- エントリのサムネイル画像
- エントリのタイトル
- エントリの概要文
- エントリ詳細ページの URL
- 「トップページ」エントリのお客様の声(行列フィールド)
お客様の声ブロックの引用お客様の声ブロックの画像お客様の声ブロックの名前- 「トップページ」エントリのクライアントロゴ
テンプレート
画面構成をもとに、テンプレートで必要になる処理をまとめてみます。
- ヒーロー画像の取得・サムネイル生成
- 「ワークス」セクションに含まれるエントリ最新3件の取得・出力
- サムネイル画像の取得・サムネイル生成
- タイトル、概要文、詳細ページ URLの出力
- お客様の声の出力
- 画像の取得・出力
- 引用、名前の出力
- クライアントロゴの取得・出力
シングル セクション「トップページ」のテンプレート(templates/index.html)が修正対象となります。
まとめ
ここでは完成状態のフロントエンド画面を参考に、インデックステンプレートの調整内容を洗い出してみました。
いずれのページも比較的シンプルな構成で、かつ、これまでに同様の処理を定義してきているため、実際のコードをイメージできそうですよね?
次回は、それぞれの「インデックスページのテンプレート作成」を行います。