今回も、リッチテキストフィールドで利用されている Redactor II に関する話題です。
設定ファイルやプラグインによる機能拡張について、備忘録を兼ねてまとめてみます。
設定ファイルについて
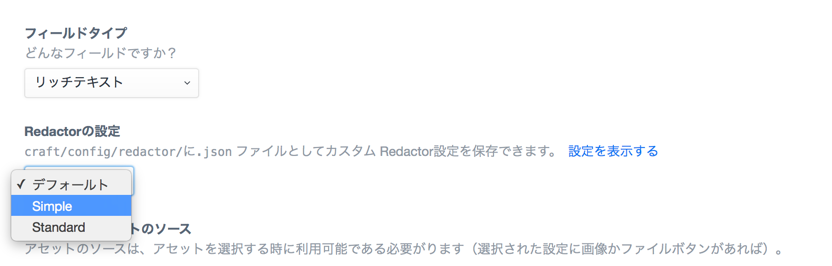
リッチテキストフィールド編集画面にある「Redactor の設定」プルダウンの選択項目は craft/config/redactor/ に用意した JSON のリストです。

インストール時点では、以下2つのファイルが用意されています。
craft/config/redactor/Simple.json
{
"buttons": ["bold","italic"]
}craft/config/redactor/Standard.json
{
"buttons": ["format","bold","italic","lists","link","file","horizontalrule"],
"plugins": ["source","fullscreen"]
}参考:Rich Text Fields | Documentation | Craft CMS
https://craftcms.com/docs/rich-text-fields
これらの JSON を直接編集、または、複製するなどして調整をします。
設定ファイルで調整できる項目は?
craft/app/resources/lib/redactor/redactor.js の114行目付近にある $.Redactor.opts に定義された項目を前述の JSON で上書きする形になります。あわせて、公式サイトのドキュメントも参考にしてください。
参考:Redactor / Documentation / Settings
https://imperavi.com/redactor/docs/settings/
ここでは、意図しないタグの置換処理を抑制してみます。
タグの自動置換を抑制するには
デフォルトでは、下記の定義により b , i , strike 3つのタグを保存時に自動的に置換するようになっています。
$.Redactor.opts = {
//(中略)
replaceTags: {
'b': 'strong',
'i': 'em',
'strike': 'del'
}
//(中略)
} そこで Simple.json に replaceTags を加え、 i タグだけ除外します。
{
"buttons": ["bold","italic"],
"replaceTags": {
"b": "strong",
"strike": "del"
},
}これで、 i タグはそのまま保存されるようになりました。
プラグインによる機能の追加
設定ファイルの調整で事足りない場合は、プラグインの利用も検討しましょう。
Craft CMS 向けにプラグイン化されているものを(判る範囲で)列挙しておきます。
elliotlewis/Redactor-Extras: For Craft CMS - Extra plugins for Redactor
https://github.com/elliotlewis/Redactor-Extras
以下の機能を追加します。
- Superscript and Subscript
- Word count
- Alignment
- Properties
- Predefined Links
- Character Limiter
redactorextras/resources/plugins/ あたりを参考に、カスタム機能を追加することも可能です。
picdorsey/craft-redactorimageposition: Craft plugin that adds position field to Redactor image edit modal.
https://github.com/picdorsey/craft-redactorimageposition
画像選択時のモーダルで表示位置を選択できるようになります。
プラグインの設定画面でアイコンに紐づく CSS のクラス名を変更できます。
carlcs/craft-redactorinlinestyles: Redactor Inline Styles plugin for Craft CMS
https://github.com/carlcs/craft-redactorinlinestyles
選択中の文字列に定義済みのインラインスタイルを付加します。
dreamseeker/craft-dsRedactorExtends: This is intended to add Redactor Plugins.
https://github.com/dreamseeker/craft-dsRedactorExtends
こちらは、実案件で必要になった以下の機能をまとめたものです。
- Inline Style
- Font Color
- Font Size
- Underline
- Clips
目的に叶うようであれば、ご利用ください。(※お気づきの点があれば、フィードバックをお願いします。)
まとめ
Craft CMS はフィールドを細かく定義できるため、リッチエディタに様々な機能をつける必要性自体が低いと感じていますが、既存の仕組みやプラグインを組み合わせ、簡単にカスタマイズする方法は押さえておきたいですね。