これは Craft CMS Advent Calendar 2020 20日目の記事です。
プラグインで拡張している場合を除き、Craft CMS では生成用のコードを記載したテンプレートに初めてアクセスしたタイミングでサムネイル画像が生成されます。とはいえ、ページ内に複数のサムネイル画像を必要としたり、CDN キャッシュに画像変形用の URL ではなく実際のファイルパスを含めたいなど、フロントエンドでリクエストされる前にあらかじめサムネイル画像のファイルを生成しておきたいときがあります。
そこで、Craft 3.5 から搭載された新しいフィールドレイアウト機能を利用して、エントリをはじめ任意のエレメントを管理画面で保存したタイミングでサムネイル画像を生成する方法をご紹介します。
事前準備
フィールドの作成
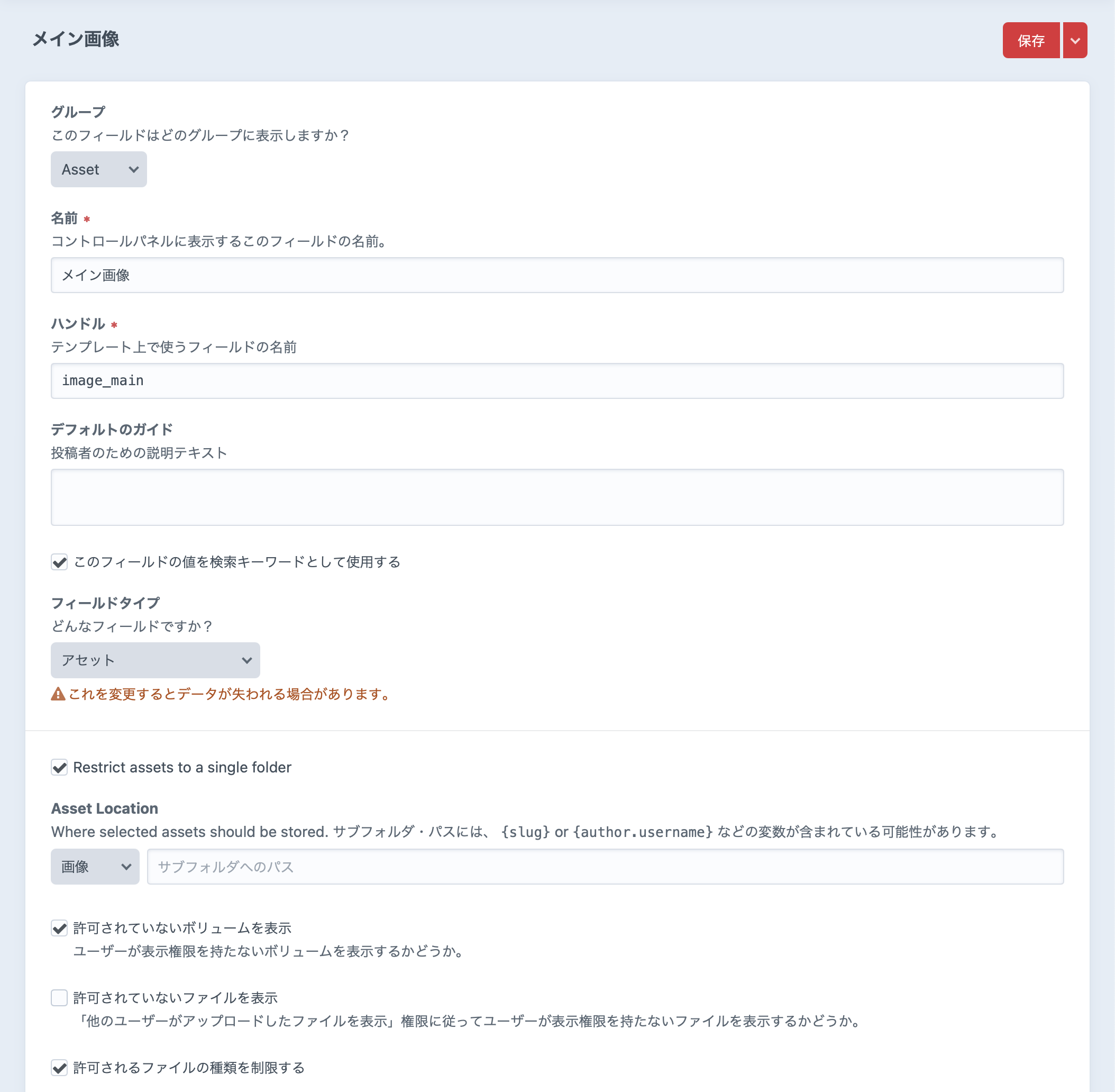
サンプルとして、ハンドル image_main の画像アップロード用の アセット フィールドを1つ用意します。

ボリュームの作成は、過去記事の「 【Craft 3 サイト構築の基本】「ニュース」セクションの作成(設定編) 」を参考にしてください。
セクションの入力タイプにフィールドをセット
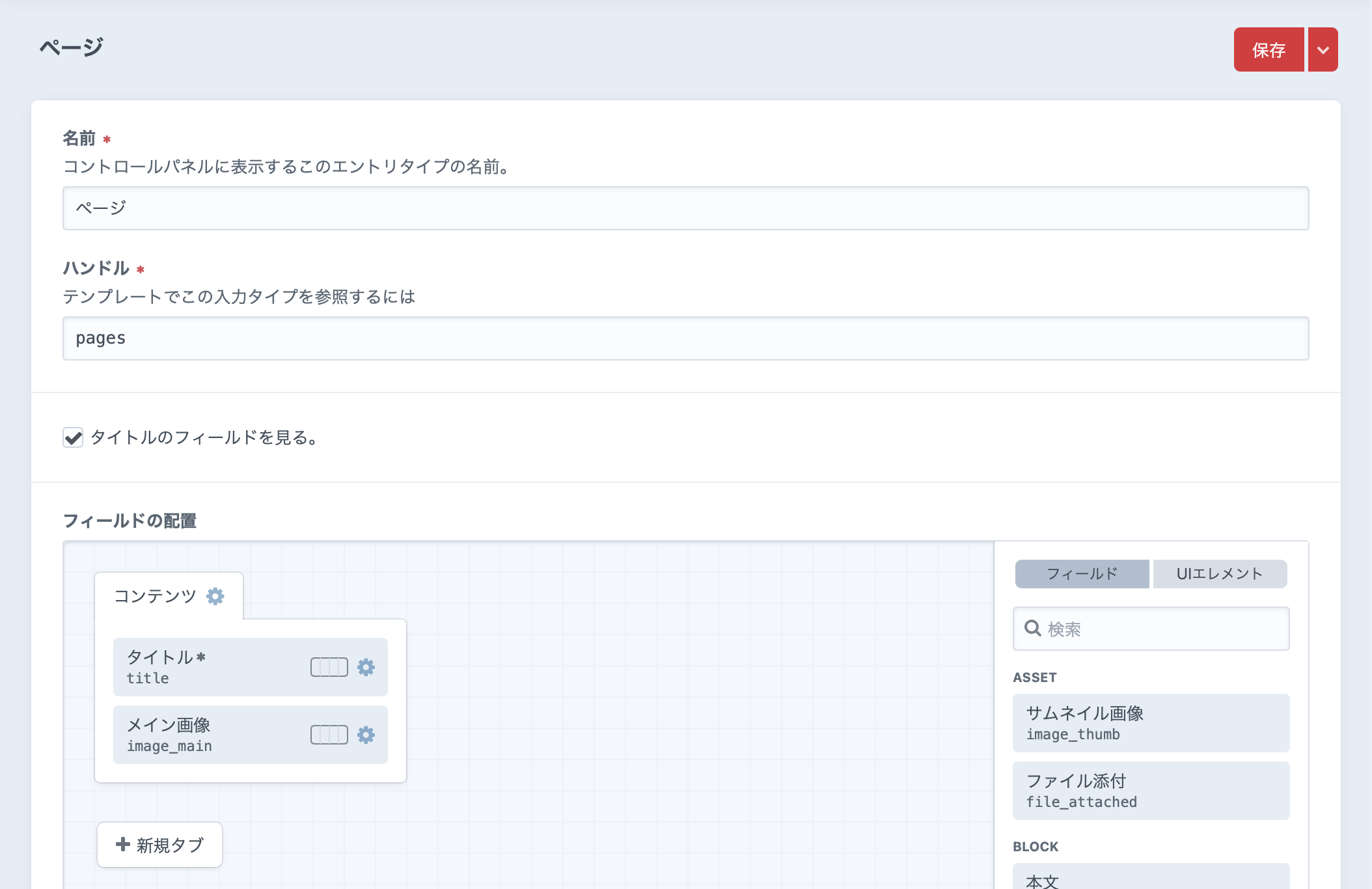
任意のセクションの入力タイプに アセット フィールドをセットします。

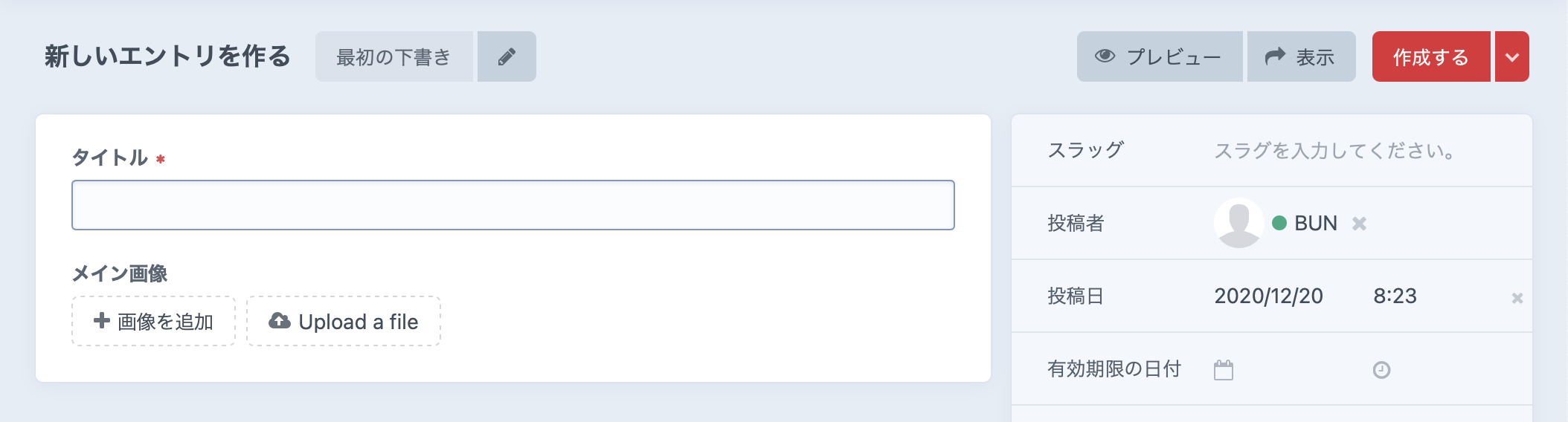
エントリの編集画面にフィールドが追加されていることを確認しておきましょう。

やってみる
エントリの編集画面で読み込むテンプレートとなる templates/_cp/generate_thumbnail.twig を作成し、次のコードを記述します。
編集中のエントリオブジェクトは変数 element でアクセスできるため、この場合エントリのタイトルが出力される想定です。
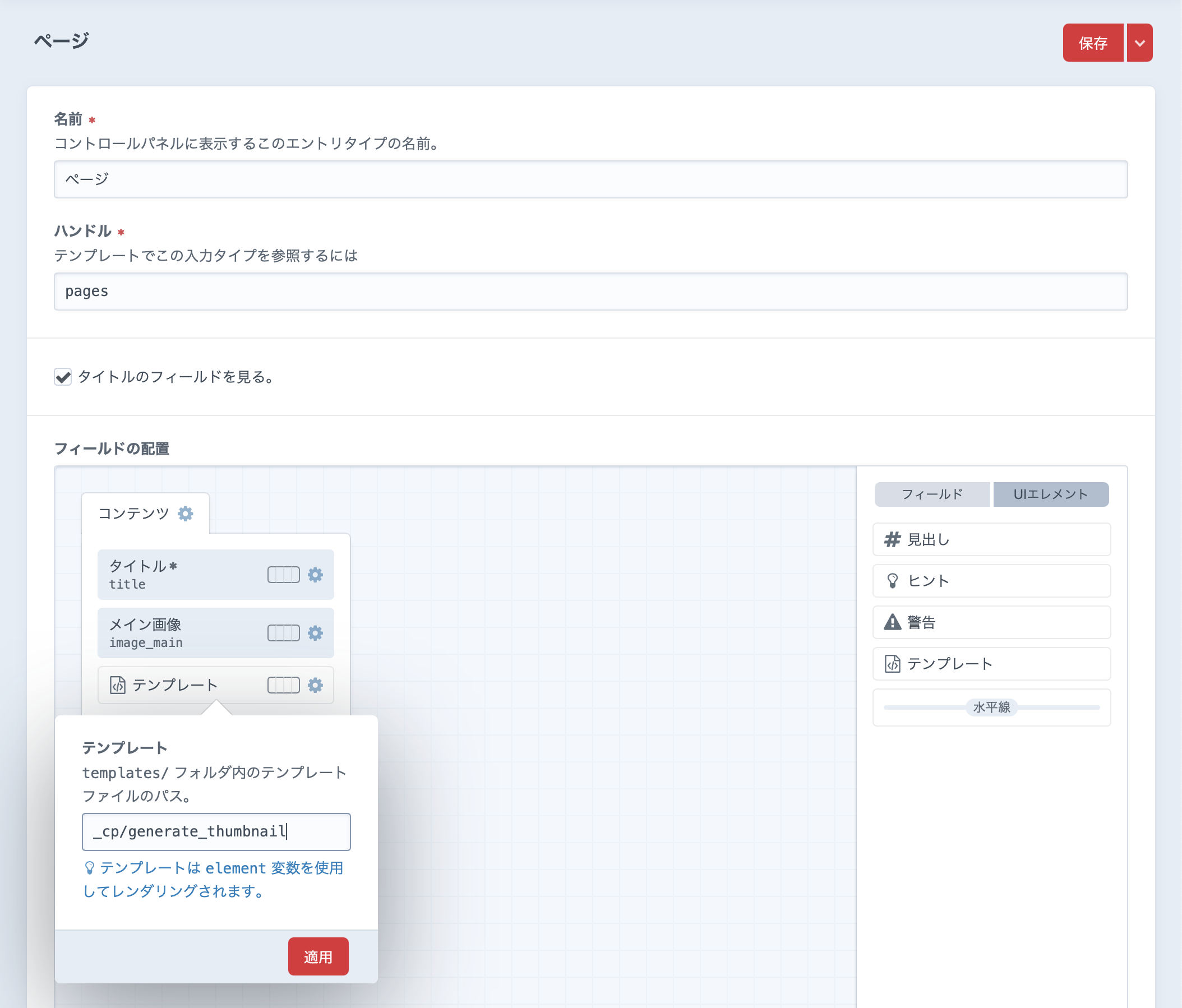
{{ element.title }}次に、アセットフィールドを追加したセクションのフィールドレイアウトで、UI エレメント タブに含まれる テンプレート を配置し、テンプレートのパス(_cp/generate_thumbnail)をセットして保存します。

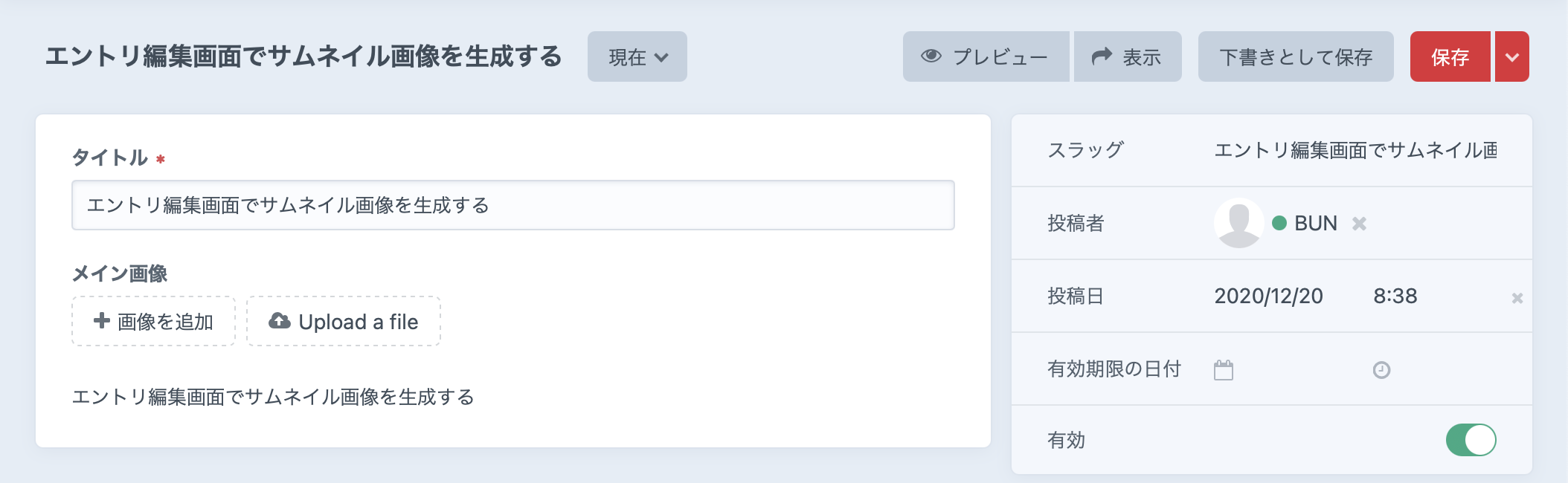
これでエントリ編集画面の下段にタイトルが表示されるようになりました。

あとは、読み込むテンプレートにサムネイル画像を生成するコードを定義すれば完了です。
{# フィールドにセットされた最初の画像を取得 #}
{% set image = element.image_main.one() %}
{% if image %}
{# 画像がセットされている場合のみ、サムネイル画像を生成 #}
{% do image.getUrl('thumb') %}
{% endif %}エラーにならないよう画像がセットされているかどうかの判別処理を行い、{% do %} タグで出力を行わず処理だけを実行している点がポイントです。
これでエントリ保存後のリロードでサムネイル画像が生成され、フロントエンドでは実際のファイルパスを確実に出力できるようになります。
まとめ
Craft 3.5 以降の新しいフィールドレイアウト機能により、エレメントの編集画面を Twig テンプレートで調整するという選択肢が増えたことで、カスタマイズの幅が拡がりました。
今回ご紹介した「サムネイル画像の生成」だけでなく、JavaScript を追加して「特定のフィールドに値がセットされたら、他のフィールドへ何らかの操作を行う」といったことも可能です。
もちろん、編集画面を表示したタイミングでしか実行されないことがネックになる場合もありますが、プラグインを書くことなく調整できるのは魅力ですね。