これは Craft CMS Advent Calendar 2016 2日目の記事です。
前回ご紹介した Craft CMS を MAMP 上にインストールしてみます。
MAMP は Apache、Nginx、MySQL、PHP が利用可能なサーバをローカル環境として用意できるアプリケーションで、インストールするだけでよい(かつ、無料版もある)という手軽さが魅力です。
もちろん、仮想環境を使用している方も多いと思いますので、ご自身でサーバを準備される場合は、公式 CDN からのダウンロードや Craft CLI の利用がオススメです。
Downloading Previous Craft Versions | Support | Craft CMS:
https://craftcms.com/support/download-previous-versions
rsanchez/craft-cli: Command line interface for Craft CMS.:
https://github.com/rsanchez/craft-cli
MAMP のインストール
はじめに、MAMP 公式サイトのダウンロードページから、執筆時点の最新版 MAMP & MAMP PRO 4.0.6 (Mac OS X) のインストールパッケージをダウンロードします。

MAMP & MAMP PRO - Downloads:
https://www.mamp.info/en/downloads/
MAMP_MAMP_PRO_4.0.6.pkg をダブルクリック後、ダイアログの指示に従ってインストールします。インストールが終わったら、MAMP を起動してみましょう。

初回起動時に MAMP PRO を起動するかの確認ダイアログが出ます。
ここで解説する内容は、無料版の MAMP を想定していますので Launch MAMP をクリックしてください。このとき、ボタン上部のチェックボックスを外しておくと、次回以降このダイアログは表示されなくなります。
MAMP の初期設定

メインウィンドウの中央左にある Preferences... をクリックして、設定パネルを表示します。

Start/Stop タブでは、 Start servers にチェックを入れます。
これで、次回以降 MAMP の起動とあわせてサーバも自動で起動するようになります。

Ports タブでは Set Web & MySQL ports to 80 & 3306 ボタンをクリック後、OK ボタンでパネルを閉じます。
最後に、メインウィンドウにある サーバを起動 アイコンをクリックするか、MAMP を再起動しましょう。MAMP が変更を加えようとしています というダイアログが出たら、Mac のログインユーザのパスワードで認証を行います。

ブラウザに、WebStart ページが表示されていれば完了です。
なお、MAMP の PHP ではデフォルトのタイムゾーンが Europe/Berlin になっています。
修正する場合は、下記のブログ記事などを参考にしてみてください。
MAMPの使い方まとめ1 | まごのて:
http://magonote.skr.jp/mamp-1/
Craft CMS のダウンロード
公式サイトの Download ボタンをクリックして表示されるポップアップから最新版の Zip ファイル Craft-2.6.2952.zip をダウンロードします。

展開後のフォルダに含まれる craft と public を /Application/MAMP/htdocs/ にコピーします。

Craft CMS 向けに MAMP の設定を調整
先程コピーした public ディレクトリをドキュメントルートとするため、MAMP の設定画面を開きます。

Web Server タブに移動してから Document Root: の右側にあるフォルダアイコンをクリックし、/Application/MAMP/htdocs/public/ を選択。 OK ボタンを押すと、自動的にサーバが再起動します。
次に、MAMP の phpMyAdmin へアクセスします。
http://localhost/MAMP/index.php?page=phpmyadmin&language=Japanese

データベースタブを選択- データベース名を入力(ここでは
craftcms_dbとします) - プルダウンから
utf8_general_ciを選択 - データベースを作成
これで Craft CMS の MySQL データベースが用意できました。
Craft CMS のインストール準備
インストールにあたって、データベースの接続設定を調整します。
ドキュメントルート配下の craft/config/db.php をエディタで開き、 database に直前に作成したデータベース名、password に root と記述します。(※事前にパスワードを変更している場合は、そちらを記述してください)
return array(
// The database server name or IP address. Usually this is 'localhost' or '127.0.0.1'.
'server' => 'localhost',
// The name of the database to select.
'database' => 'craftcms_db',
// The database username to connect with.
'user' => 'root',
// The database password to connect with.
'password' => 'root',
// The prefix to use when naming tables. This can be no more than 5 characters.
'tablePrefix' => 'craft',
);次に public/htaccess を public/.htaccess にリネームします。
MAMP で自分が試した範囲では必要ありませんでしたが、パーミッションエラーが出る場合は以下3つのディレクトリに書き込み権限を設定してください。
- craft/app/
- craft/config/
- craft/storage/
ご参考までに、公式ドキュメントのリンクを貼っておきます。
Installing | Documentation | Craft CMS:
https://craftcms.com/docs/installing
Craft CMS のインストール
インストール URL にアクセスして、画面の指示に従って進んでいきましょう。
http://localhost/admin/install

データベースの設定に誤りがあったり、htaccess をリネームしていない場合は、この画面が表示されません。

ここで管理者アカウントの設定を行います。

サイト名や URL に加え、デフォルトの言語を選択します。ここでは ja_jp(Japanese - Japan) にしています。

インストールが終わるまで待ちましょう。

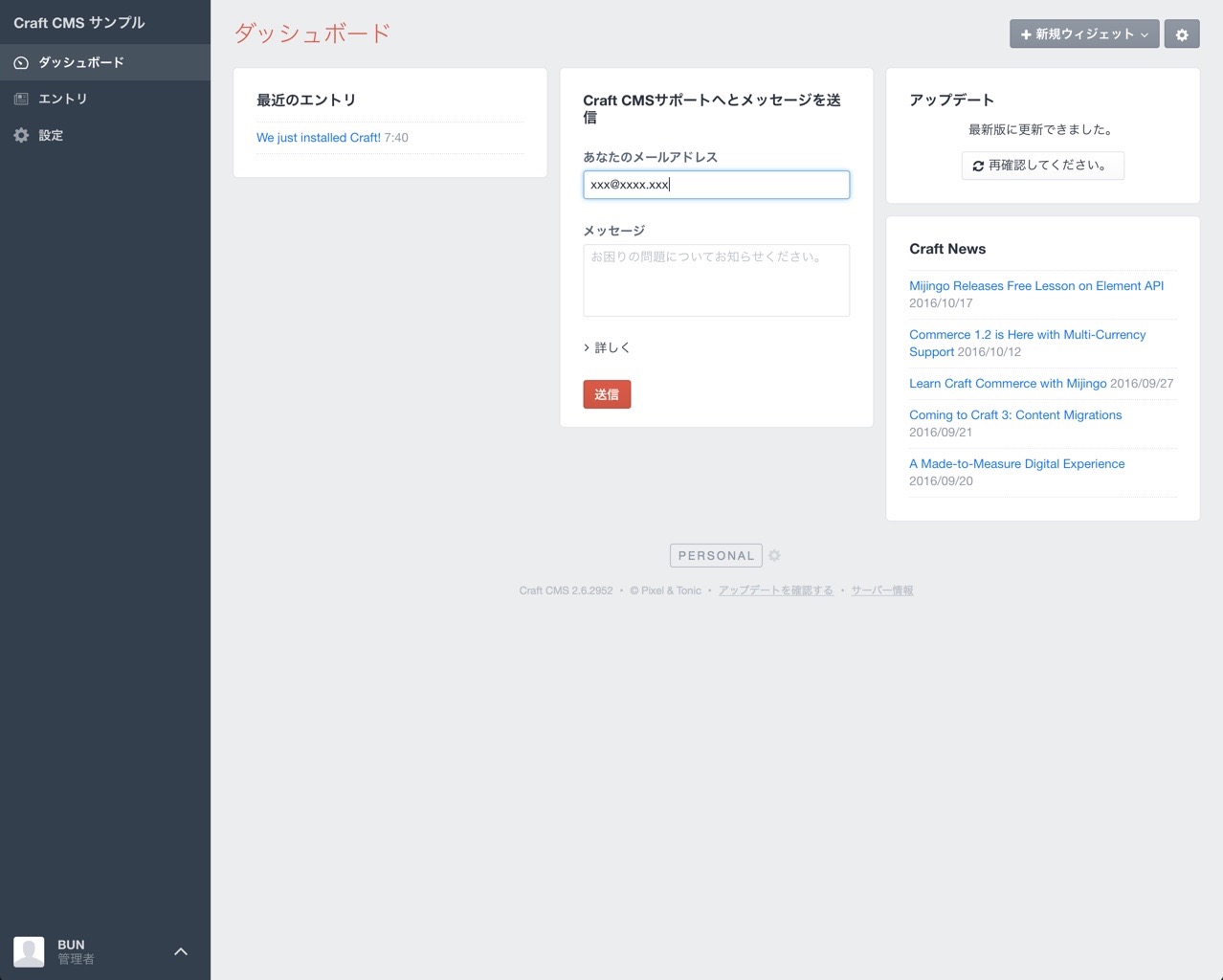
完了しました!

これが Craft CMS のダッシュボードです。

メインカラムのフッタにある PERSONAL ボタンをクリックすると、アップグレードのポップアップが表示されます。MAMP を利用し localhost でアクセスしているため、各プランの 無料で試用 ボタンをクリックして切り替えることができます。
まとめ
開発環境を用意しておけば
- データベースの作成
- Craft CMS 本体の入手とアップロード
- 設定ファイル
craft/config/db.phpの調整 public/htaccessのリネーム- (必要に応じて)ディレクトリパーミッションの調整
- 既定 URL にアクセスして、インストール
この流れでインストールできることがお判りいただけたかと思います。
次回は「開発元で配布しているデモコンテンツを利用して、管理画面などの基本機能を確認」してみましょう。