これは Craft CMS Advent Calendar 2018 16日目の記事です。
連載「サンプル制作で覚える Craft 3 サイト構築の基本」として、作成済みの「ニュース」セクションを除くすべてのセクションを一括登録してみます。
ここでは、次の作業を行います。
- プラグインのインストール
- JSON データの準備
- インポートの実行
インポート用の JSON データは「素材データ専用リポジトリ vol-11 ブランチ」にコミットしてあります。
プラグインのインストール
ここでは、セクションやボリュームなどの設定をインポート、エクスポートできる Architect プラグインを利用します。
なお、現在のバージョンでは、既に登録されているものと同一のハンドル名の場合にエラーとなります。これはセクション、フィールドなどを問いません。そのため「新しいセクションの追加」や「新規インストールした別環境の Craft 3 へ最初にまとめてインポートする」といった用途がメインとなります。

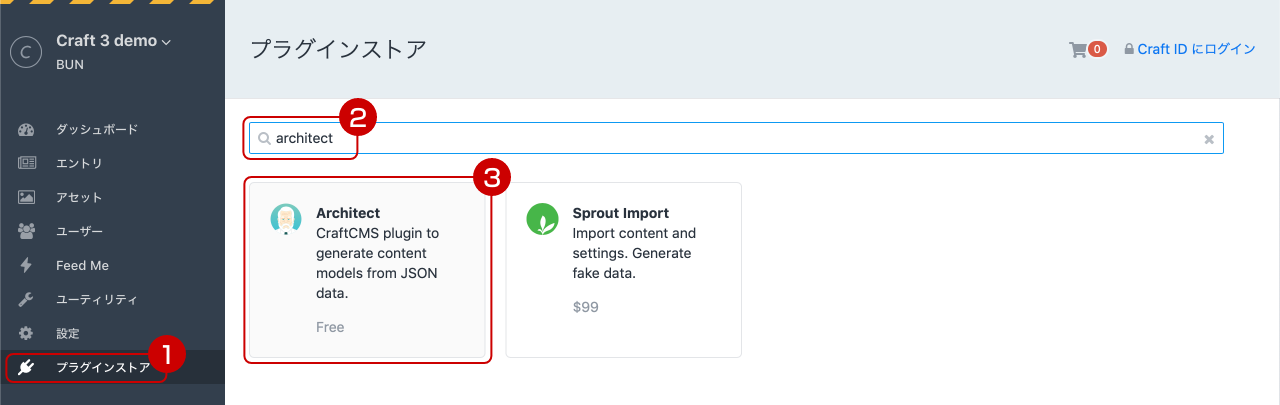
グローバルナビゲーションから プラグインストア に移動後、キーワード architect でヒットする Architect プラグインをクリックします。

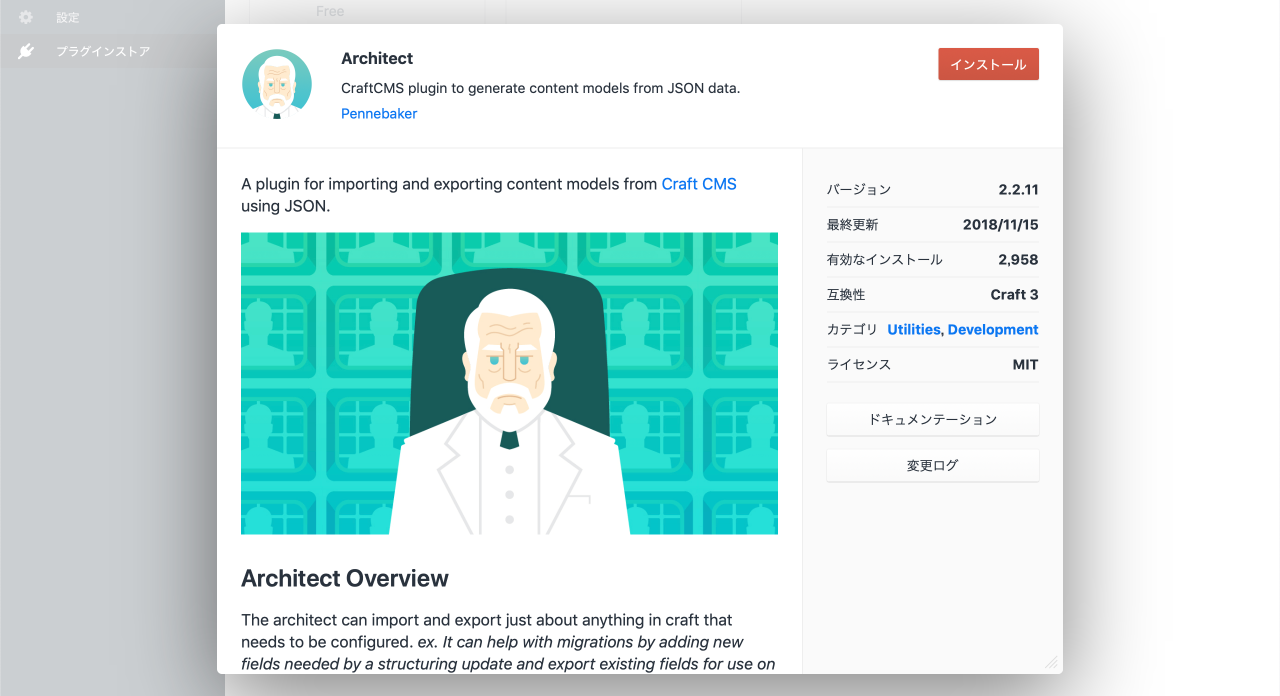
プラグインの説明などが記載されたモーダルウィンドウが開きますので、右上にある インストール ボタンをクリックします。

プロジェクトルートの composer.json にプラグインが追記され、内部的に composer update が実行されます。インストール完了後、グローバルナビゲーションに Architect が追加されていることを確認してください。
JSON データの準備
インポートにあたり、データソースとなる JSON ファイルを用意します。【サンプルデータ】
Architect プラグインは、設定済みの項目をエクスポートする機能があるため、それをベースにしましょう。
エクスポート方法

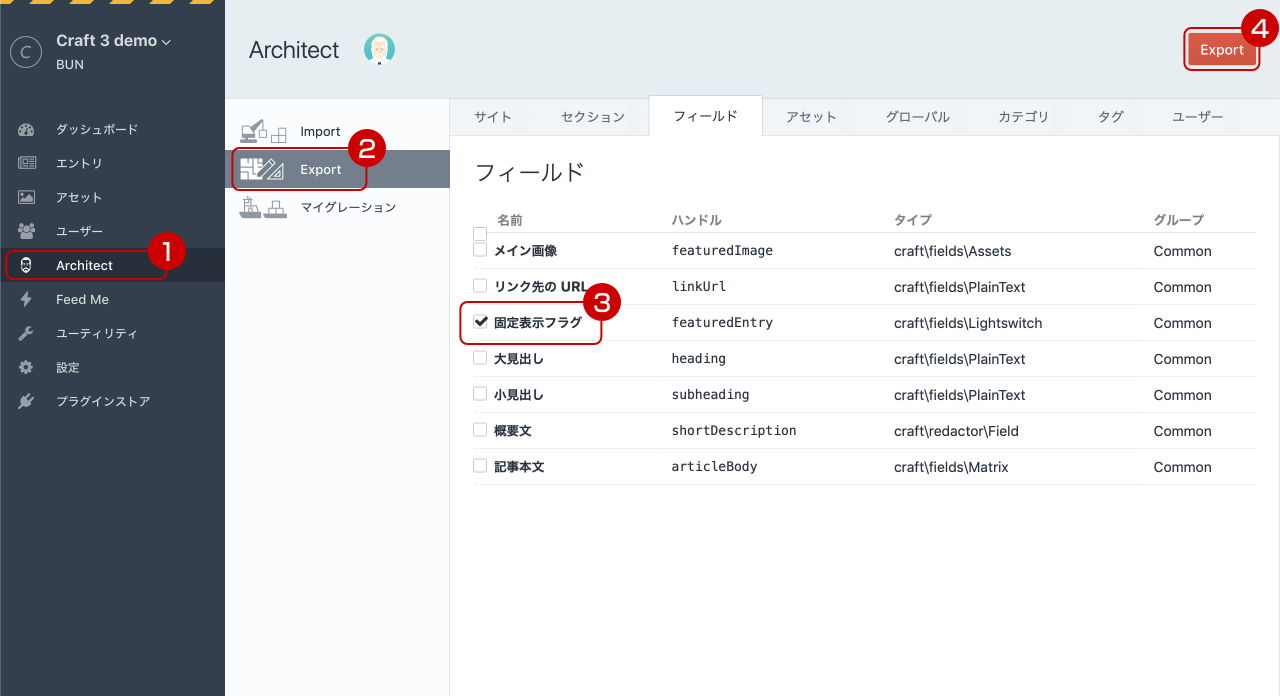
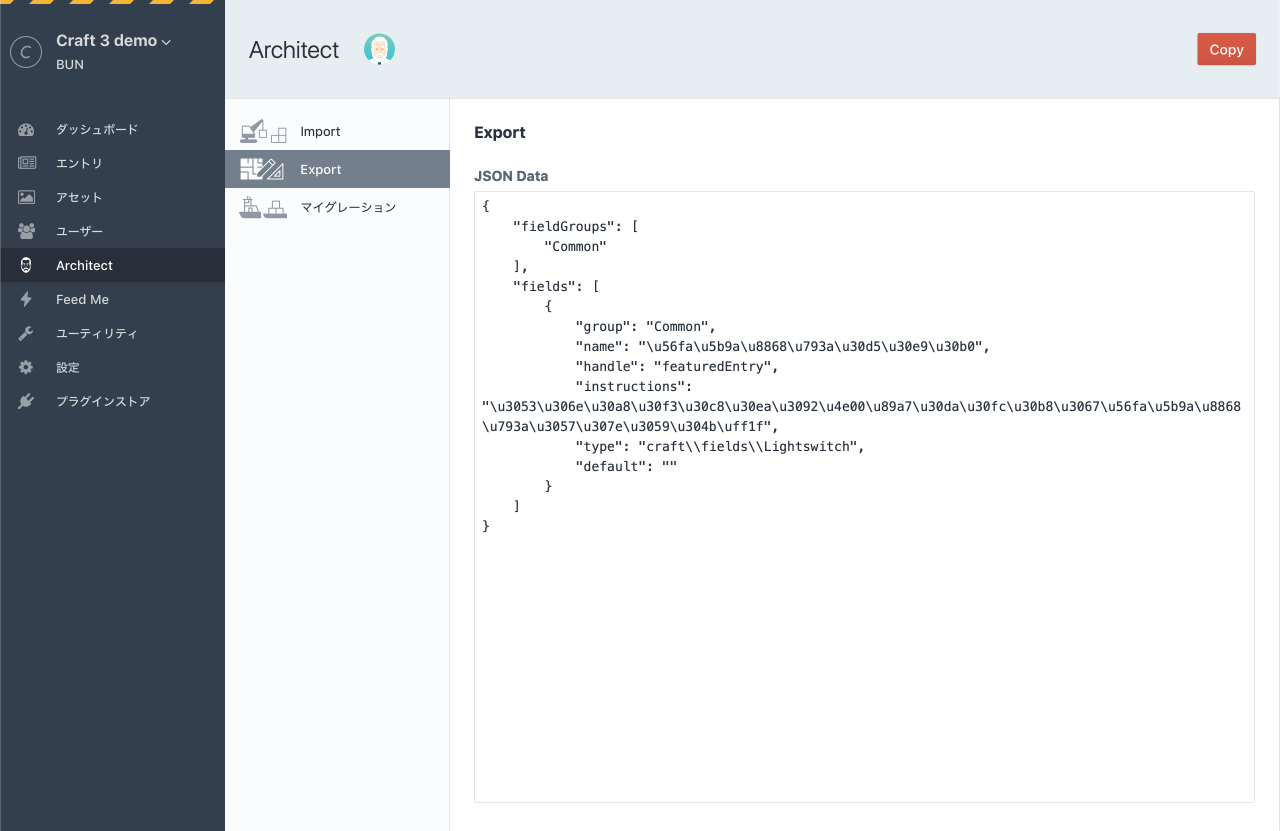
グローバルナビゲーションから Architect に移動後、サブナビゲーションの Export をクリックします。エクスポートしたい任意の項目をメインカラムで選択したら、画面右上の Export ボタンをクリックします。

選択された項目に関する JSON データが表示されます。
この方法で取得した公式デモサイトの JSON データをベースに、ここでは「フィールドグループ(fieldGroups)」「ボリューム(volumes)」「セクション(sections)」に関する設定項目だけを抽出してカスタマイズしています。
インポートの実行

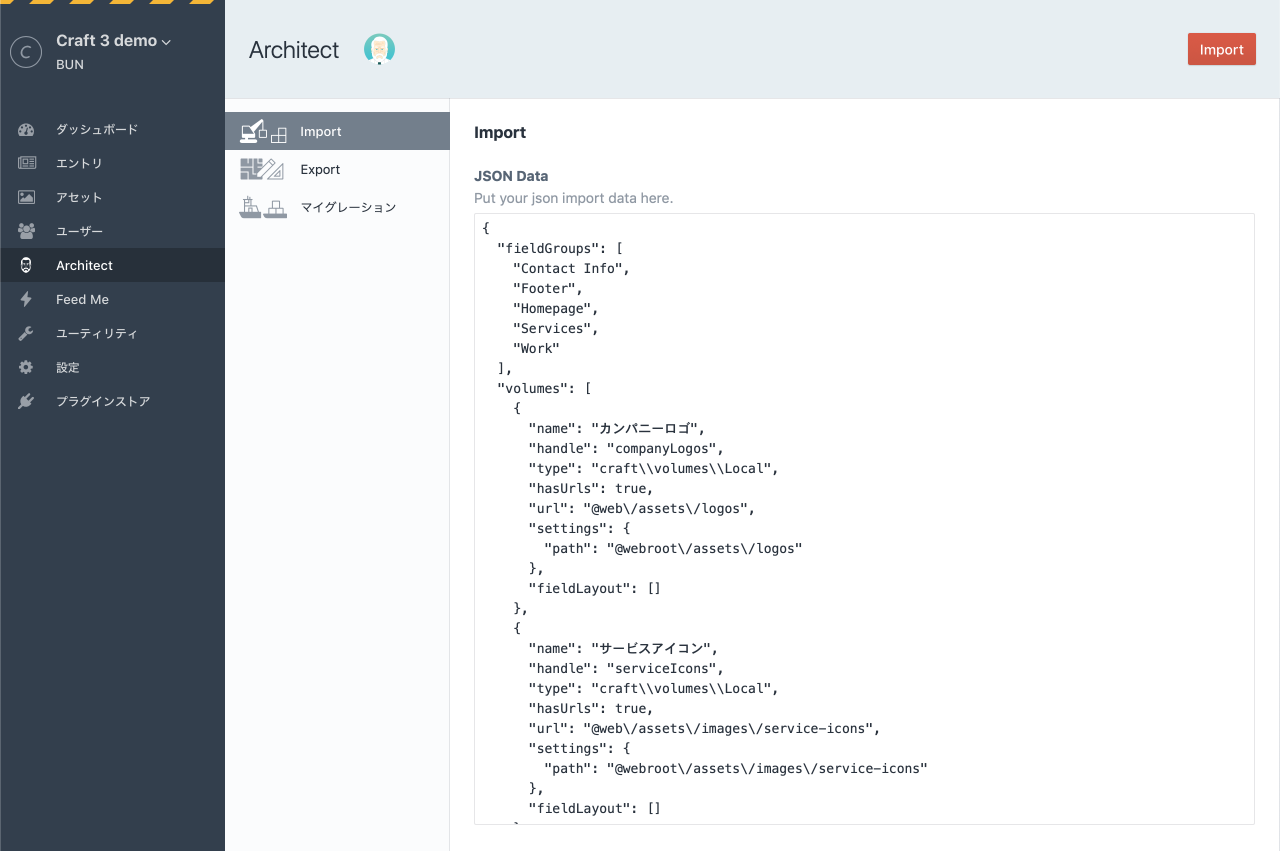
グローバルナビゲーションから Architect に移動後、サブナビゲーションの Import をクリックします。メインカラムのテキストエリアにインポート用の JSON データ(/web/import/plugin/architect.json)の内容をペーストし、画面右上の Import ボタンをクリックします。

すべての項目が問題なくインポートされました。それぞれの一覧画面に項目が追加されていることを確認しましょう。
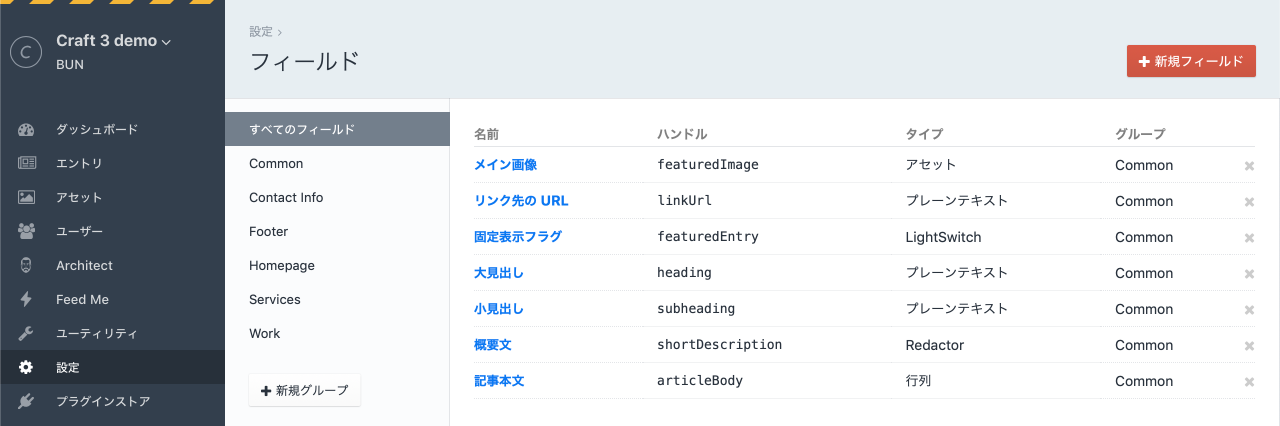
「フィールド」一覧

サブナビゲーションのグループが増えています。
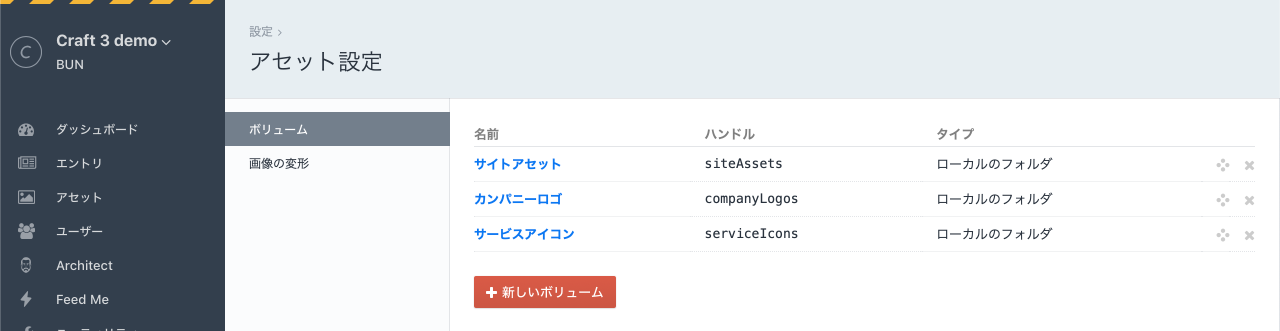
「ボリューム」一覧

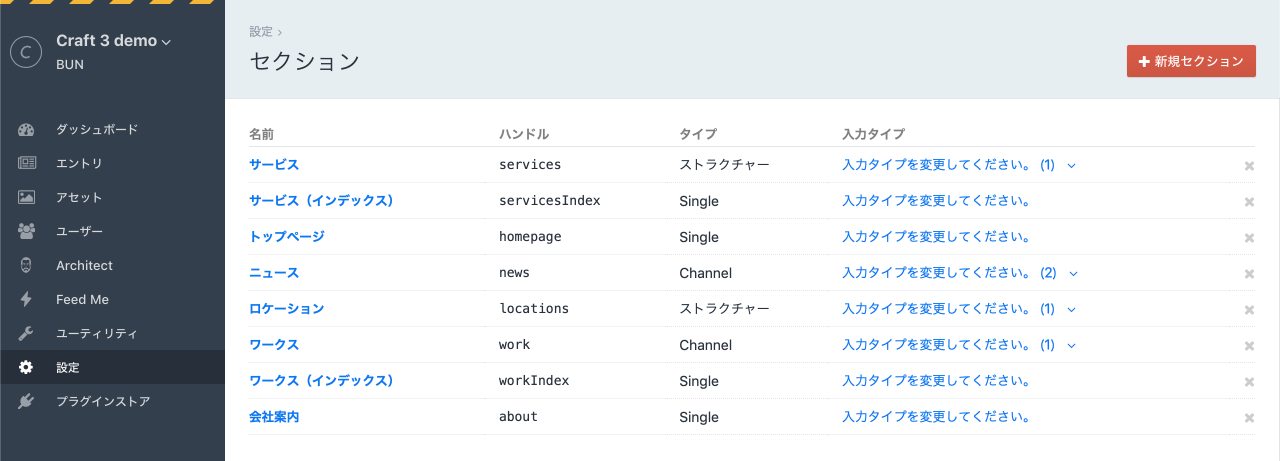
「セクション」一覧

新しいセクションにあわせて、入力タイプも追加されています。
まとめ
ここでは Architect プラグインを利用して、複数のセクションを一括登録する方法について解説しました。
Craft 3.1 で Project Config と呼ばれるプロジェクトの設定を YAML 形式の設定ファイルで異なる環境に同期する機能が追加されるため、実際の利用機会は減少するかもしれませんが、効率的に設定を行う方法の一つとして覚えておくとよいでしょう。
次回は「Feild Manager プラグインを利用してフィールドを一括登録する方法」をご紹介します。