これは Craft CMS Advent Calendar 2016 8日目の記事です。
先程、Craft CMS 2.6.2954 アップデータが配布された旨のアナウンスがありました。
管理画面のフッタにある アップデートを確認する をクリックし、移動先のページにある アップデート ボタンを押して適用しておきましょう。
MAMP にインストールした Craft CMS はワンクリックでアップデートできることを確認していますが、エラーになる場合は公式リファレンスを参考にパーミッションを調整するか、最新版 Zip ファイルに含まれる craft/app/ を FTP で上書きしてください。
Updating | Documentation | Craft CMS:
https://craftcms.com/docs/updating
さて、Craft CMS でファイルを扱う場合、下記の手順を踏む必要があります。
- ファイル管理の設定画面で
アセット・ソースを作成 ファイル管理フィールドに紐づけ- エントリの
フィールドレイアウトに追加 - エントリでファイルを選択
- テンプレートの調整
テンプレートについては後日ご紹介する予定のため、今回はファイル管理に関する設定方法を見ていきましょう。
ファイル管理を設定してみよう
以前セットアップしたデモサイトに、新しいアセット・ソースを追加します。

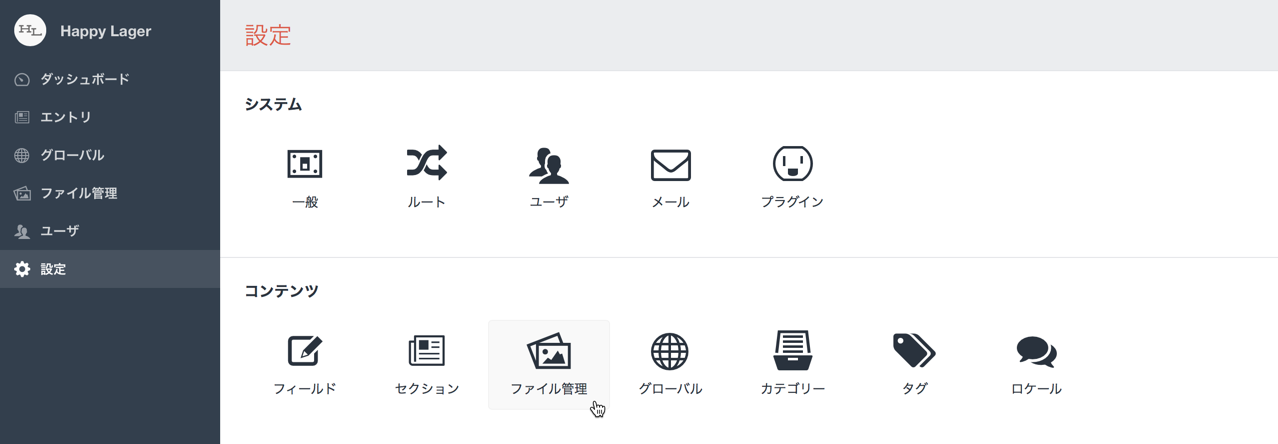
グローバルナビゲーションから 設定 に移動し、ファイル管理 アイコンをクリックします。

ファイル管理の一覧に移動したら、メインカラム下段にある 新しいアセット・ソース ボタンをクリックします。

ここでは、前回作成した ブログ セクション向けの画像を管理しようと思います。
あらかじめ、保存先のディレクトリ /Applications/MAMP/htdocs/public/blog/images を作成しておきましょう。

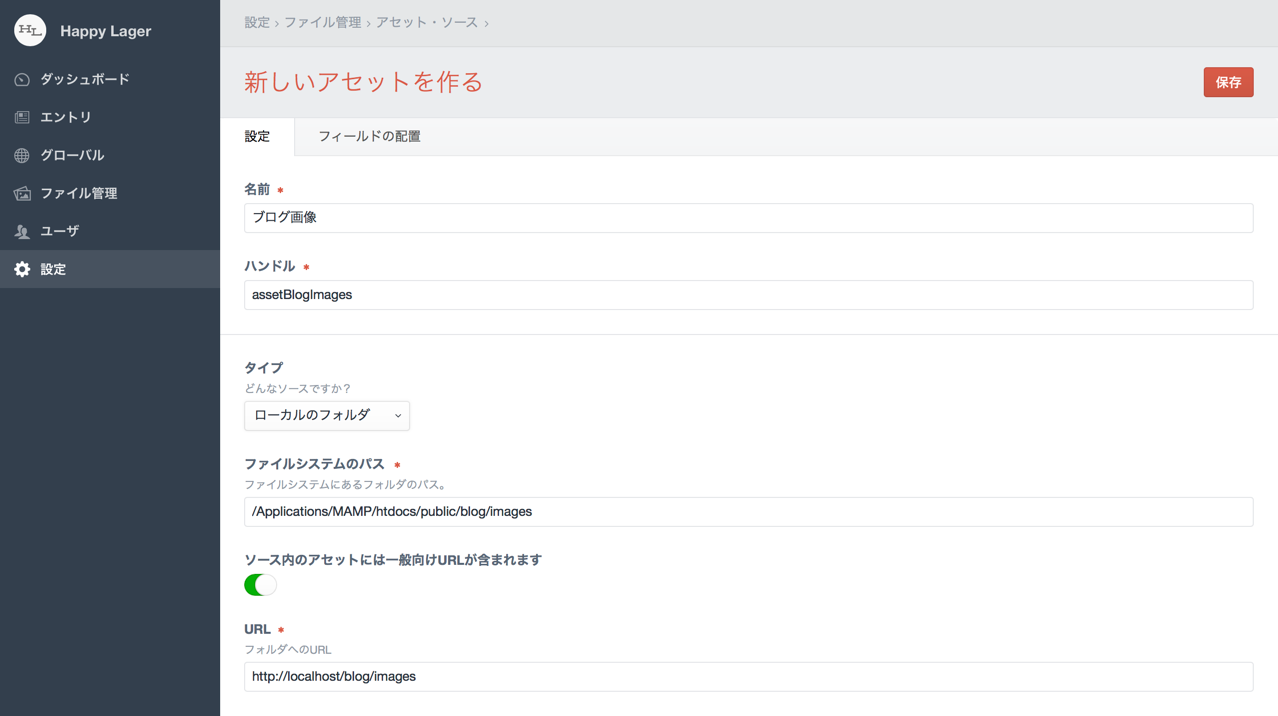
アセットの作成画面では、以下の内容を入力します。
| ラベル | 値 |
|---|---|
| 名前 | ブログ画像 |
| ハンドル | assetBlogImages |
| タイプ | ローカルのフォルダ(※Pro のみ選択可) |
| ファイルシステムのパス | /Applications/MAMP/htdocs/public/blog/images |
| ソース内のアセットには一般向け URL が含まれます | ON(緑色) |
| URL | http://localhost/blog/images |
ここで指定する ハンドル も、混同しないよう判りやすい名称にしておきます。ファイルシステムのパス は、サーバルートからの絶対パスになる点だけ、注意しましょう。

次に フィールドの配置 タブをクリック後、必要な入力項目を コンテンツ に追加して、保存します。
ここでは alt 属性で利用する想定とし SHORT DESCRIPTION フィールドをセットしています。(※Happy Lager で追加されるフィールドのため英語表記ですが、実制作時は日本語表記にできます。)
フィールドを作成してみよう
続けて アセット・ソース と紐づいた ファイル管理 フィールドを作成してみます。

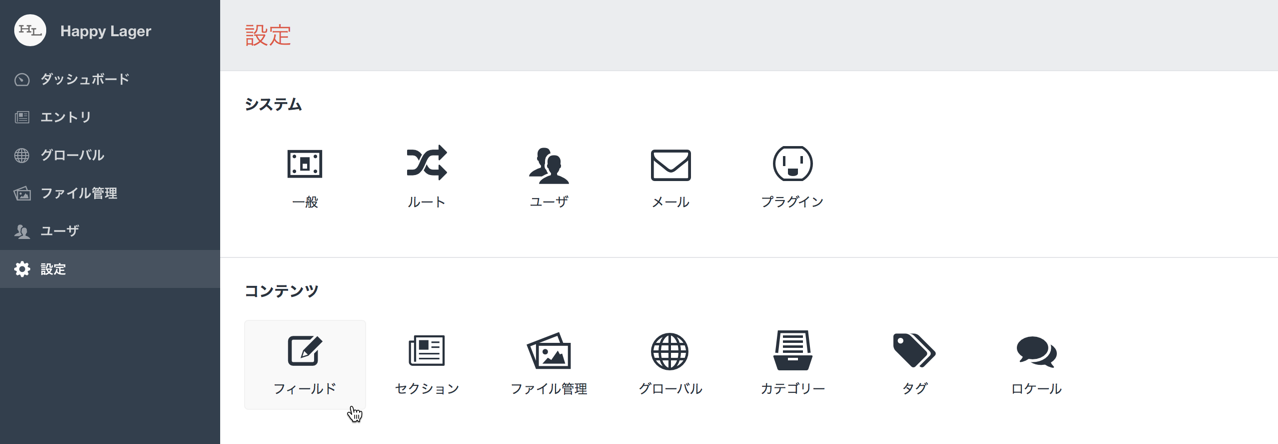
グローバルナビゲーションから 設定 に移動し、フィールド アイコンをクリックします。

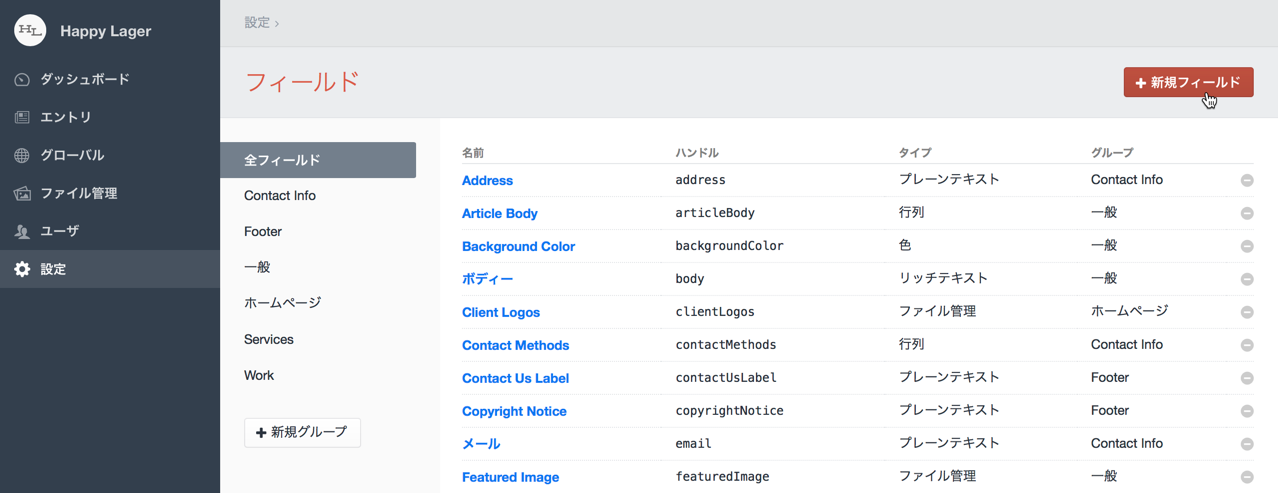
画面右上にある 新規フィールド ボタンをクリックします。

それぞれ、以下の内容で入力します。
| ラベル | 値 |
|---|---|
| グループ | General ※ここで選択した項目ごとに、フィールドレイアウトの表示がグルーピングされます |
| 名前 | ブログ画像 |
| ハンドル | fieldBlogImage |
| 説明 | (空欄) ※入力画面の説明文になります。 |
| フィールドタイプ | ファイル管理 |
| アップロードを単一フォルダに限定しますか? | OFF |
| ソース | ブログ画像 ※ 全て のチェックを外すと、任意のソースを選択できるようになります。 |
| 既定のアップロードロケーション | ブログ画像 ※編集画面で直接ドラッグ&ドロップされたファイルのアップロード先を指定します。通常は ソース の選択内容を基準とおけばよいでしょう。 |
| 許可されるファイルの種類を制限しますか? | ON ※ここでは 画像 のみ許可する形で設定します。 |
| リミット | 3 ※追加できるアセットの数をここで制限できます。 |
| モードを見る。 | リスト ※入力画面で選択済みのアイテムの見た目を調整します。 |
| 選択ラベル | (空欄) ※入力画面のボタンラベルを アセットを追加する 以外にする場合に利用します。 |
アップロードを単一フォルダに限定しますか? を ON にすると ソース 欄は非表示になります。

今回の ブログ画像 のような使い方であれば単一フォルダに限定しても問題ありませんが、複数のソースをセットしておくとアセット選択のポップアップでソースを切り替えられるようになるため、使いどころによっては便利です。

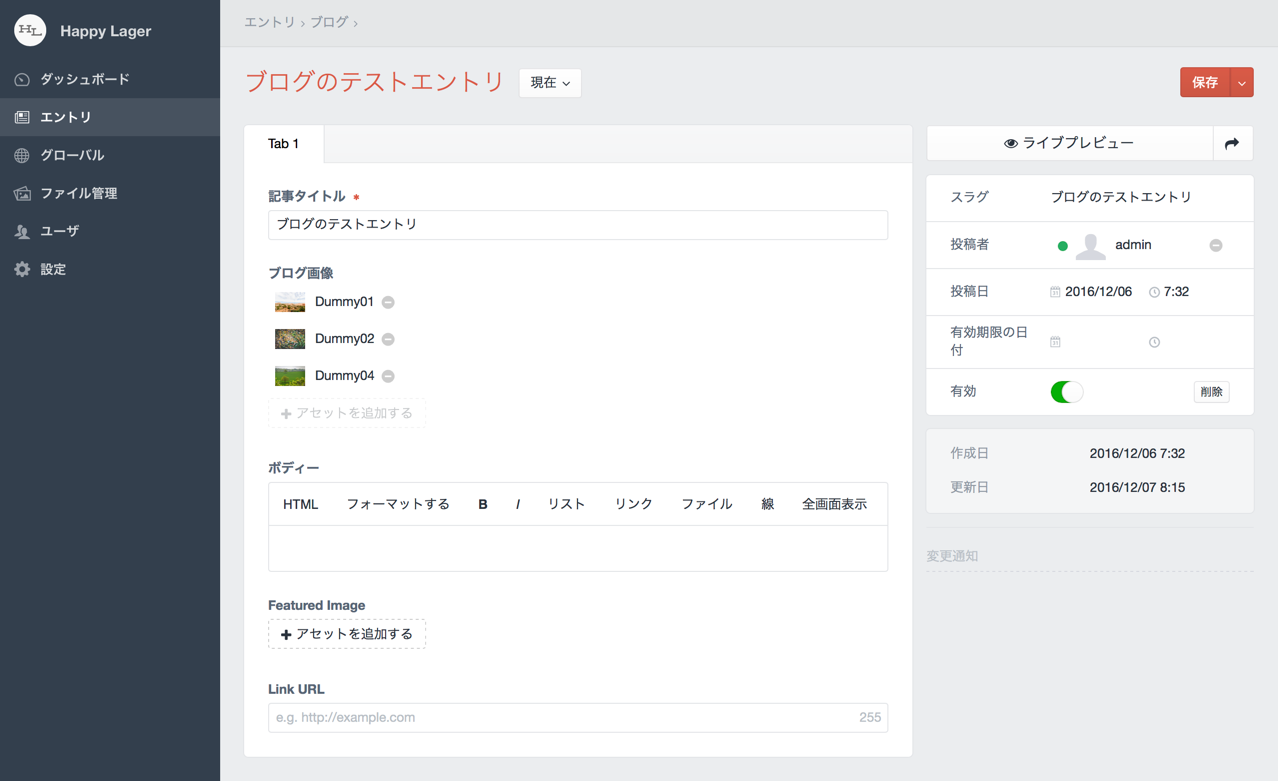
あとは、ブログ 入力タイプのフィールドレイアウトに ブログ画像 を追加して

ブログ に属するエントリを編集してみましょう。
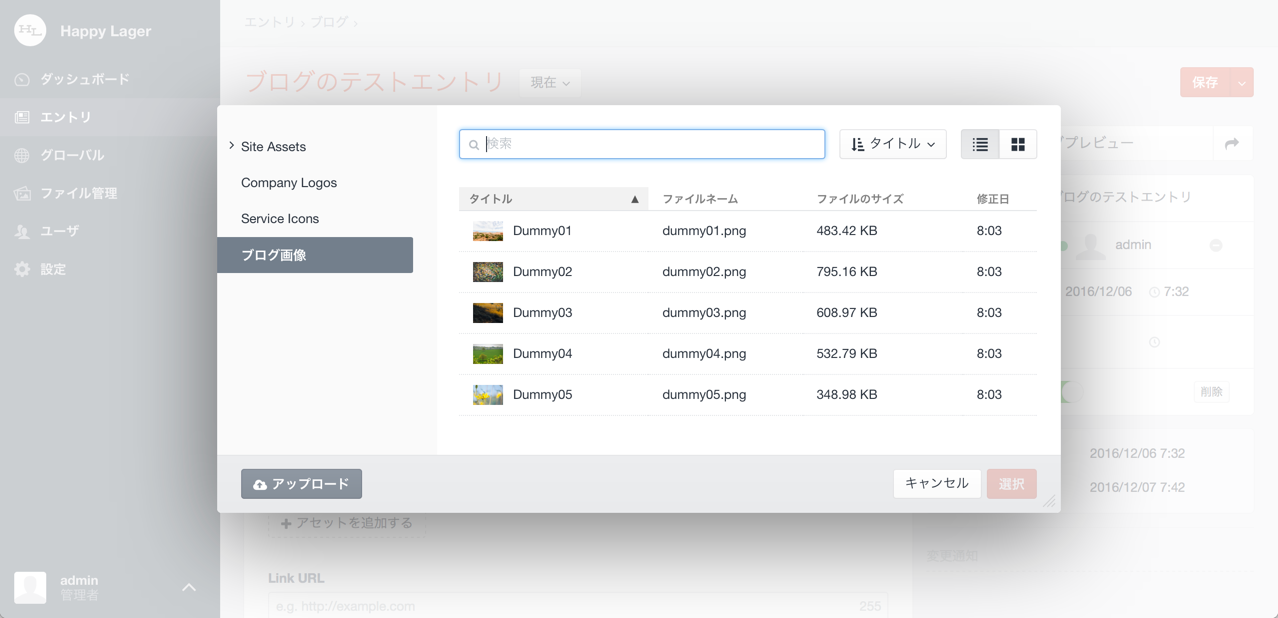
このとき、入力欄の ブログ画像 には最大3点の画像ファイルを追加(その場にドラッグ&ドロップでも可)でき、セット済みの項目は並び替えできることも確認してみてください。
ファイルの一括登録について
初期データの登録などでファイルを一括登録する場合は、ファイルのインデックスをアップデートすると効率的です。

- アセット・ソースで指定した
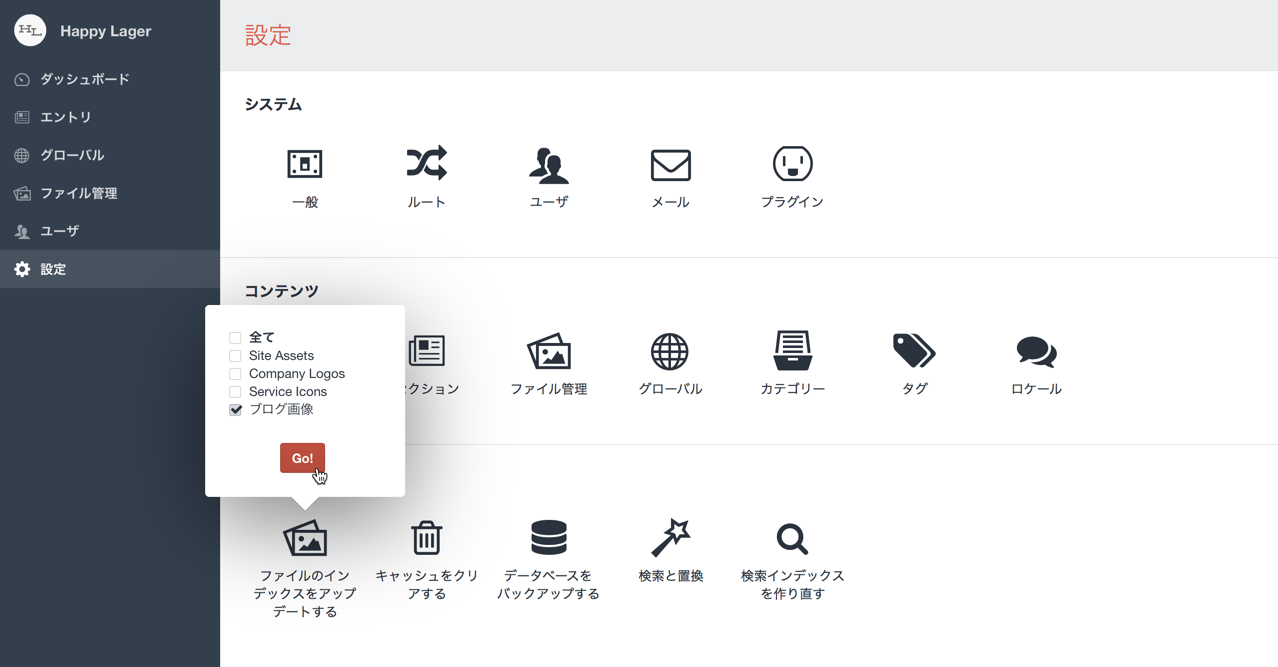
ファイルシステムのパスに画像などを FTP アップロード - グローバルナビゲーションから
設定に移動 ファイルのインデックスをアップデートするアイコンをクリックし、チェックボックスを調整後にGo!ボタンをクリック
インデックスが終了すると ファイル管理 から追加したアセットを参照できるようになります。
まとめ
ここでは、ファイル管理の設定方法についてまとめてみました。
エントリのセクションや用途に応じた分類ができるなど、Craft CMS の使い勝手の良さを感じていただけましたか?
次回は、フィールドの設定方法について解説しようと思います。