これは Craft CMS Advent Calendar 2016 7日目の記事です。
Craft CMS のエントリは、いずれかの セクション と呼ばれるグループに属することになります。
各セクションは 入力タイプ が紐付けられ、入力欄の構成を自由に設定できます。
そこで、今回は Craft CMS を使う上で欠かせないエントリに関する設定のポイントをまとめてみます。
セクションとは
Craft CMS には、3つのセクションタイプがあります。
設定画面であらかじめ用意しておき、目的のセクションに属するエントリを追加していく形です。
シングル
- 単独のエントリを投稿できるセクションタイプです。
- slug、投稿者、有効期限を設定することができません。
- 利用例として、トップページやプライバシーポリシーなど、サイトで一意のコンテンツを管理するイメージです。
(あくまで個人的な想定・・・と前置きしつつ)トップページやサイドバーなどに掲載されるキャンペーンバナーなども、 シングル セクションで管理すると便利だろうと考えています。
チャンネル
- 同じ分類に紐づく、複数のエントリを投稿できるセクションタイプです。
- 利用例として、ブログやニュース、製品情報、レシピ集などを管理できます。
WordPress であれば カスタム投稿タイプ、Movable Type であれば 特定ブログの記事 をイメージしてみてください。
ストラクチャー
- 階層構造を持つ、類似したエントリを投稿できるセクションタイプです。
- 利用例として、リファレンスやサービス、会社概要などを管理できます。(※構成によるため、あくまで
例です。)
WordPress であれば 固定ページ、Movable Type であれば ウェブページ をイメージしてみてください。
Craft CMS の場合、何階層までエントリを持てるかを設定することができます。
セクションを追加してみよう
以前セットアップしたデモサイトに、新しいセクションを追加してみましょう。

グローバルナビゲーションから 設定 に移動し、セクション アイコンをクリックします。

セクションの一覧に移動したら、右上にある 新規セクション ボタンをクリックします。

ブログ記事向けのセクションを想定し、以下の内容を入力したら 保存 します。
| ラベル | 値 |
|---|---|
| 名前 | ブログ |
| ハンドル | blog |
| セクションタイプ | チャンネル |
| このセクションのエントリは自分の URL を持っています | ON |
| エントリ URL の形式 | blog/{slug} |
| エントリのテンプレート | (空欄) |
| デフォルトのエントリーステータス | ON(緑色) |
| このセクションへの入力のためにバージョン管理は可能ですか? | ON |
エントリのテンプレート は、後日掲載予定のテンプレートのカスタマイズに関する記事で改めて解説します。

グローバルナビゲーションからエントリの一覧に移動し、ブログ セクションの新規エントリを作成してみましょう。

ブログ セクションのエントリを編集・保存できることが判りましたね。
とはいえ、今のままでは タイトル 欄しかないため、入力タイプを調整してみましょう。
入力タイプを設定してみよう
Craft CMS では、セクションごとに入力タイプを設定し、入力欄を最適化できるようになっています。
セクションと同名の入力タイプがデフォルトで作成されますが、チャンネル と ストラクチャー は後から複数の入力タイプを追加することが可能です。

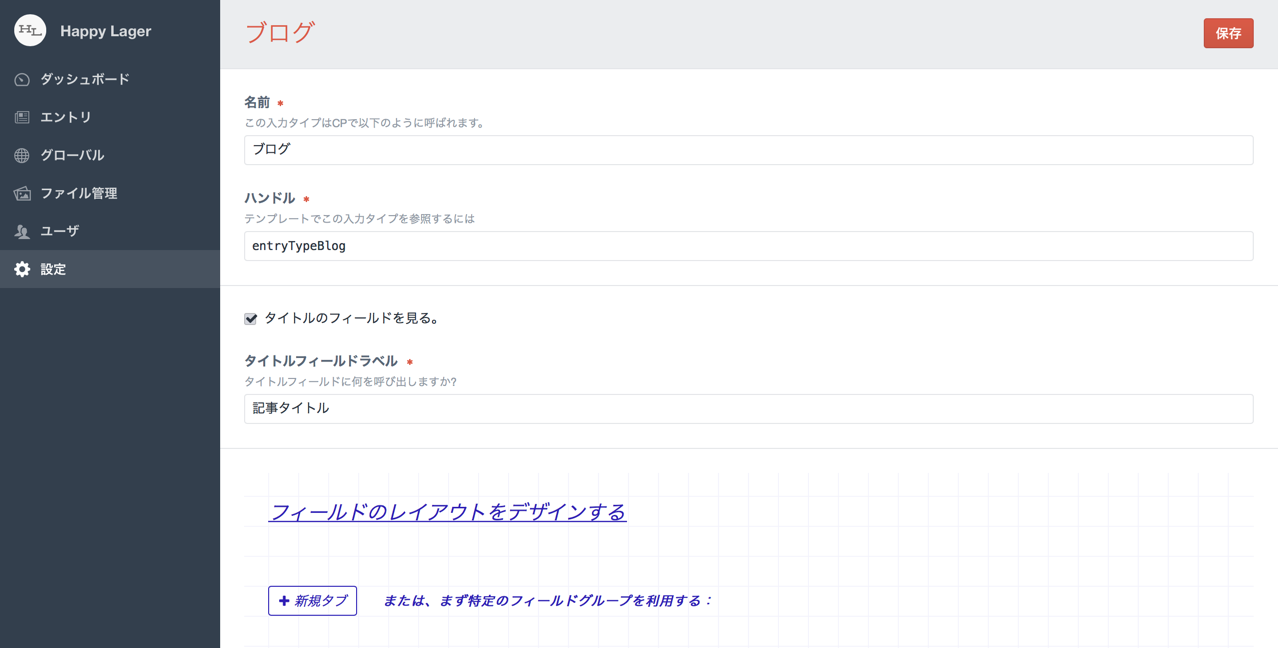
セクション一覧の 入力タイプ 列にあるリンクから ブログ 入力タイプの編集画面に移動してみましょう。

それぞれ以下の内容で入力します。
| ラベル | 値 |
|---|---|
| 名前 | ブログ |
| ハンドル | entryTypeBlog |
| タイトルのフィールドを見る | ON |
| タイトルフィールドラベル | 記事タイトル |
ハンドル はテンプレートの条件分岐で利用できるのですが、セクションの ハンドル と混同しがちなため、慣れるまでは明示的に分けておくとよいでしょう。
ちょっと余談
タイトルのフィールドを見る のチェックを外すと直下の入力欄が タイトル形式 に切り替わります。
ここに {fieldHundle} の書式でフィールドのハンドルをセットすると、後述のフィールドレイアウトで追加した任意のフィールドを タイトル 欄の代わりとして利用できます。
つまり、タイトル欄を複数行入力に対応する場合は、改行を許可した プレーンテキスト タイプのフィールドを タイトル形式 で指定すればよいと、頭の片隅に入れておいてください。
フィールドのレイアウトを設定してみよう
引き続き、入力タイプ編集画面の下段にあるフィールドのレイアウトを調整していきます。

新規タブボタンをクリック- 下段にある任意のフィールドをドラッグ&ドロップで、タブの中に配置
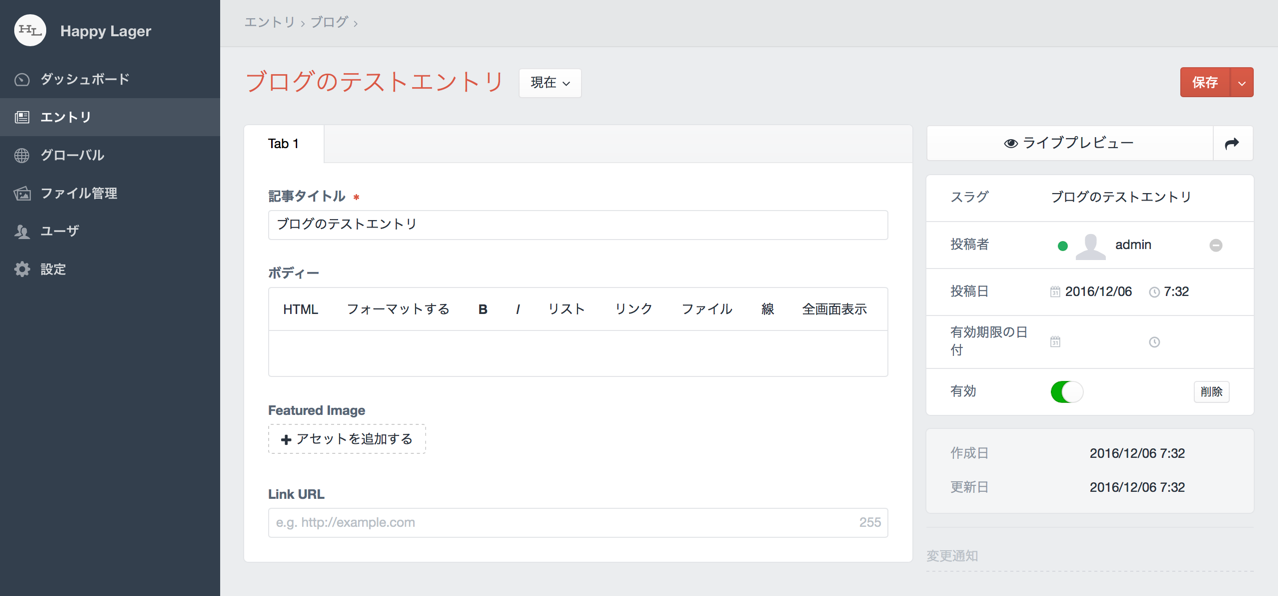
ここでは GENERAL に含まれる BODY とFEATURED IMAGE と LINK URL を追加して保存しましょう。

先に保存したブログのエントリ編集画面を見ると、新しくセットしたフィールドが追加されているのが確認できます。
まとめ
ここでは、エントリの セクション と 入力タイプ についてまとめてみました。
別途フィールドを用意する必要はあるものの、サイト構成にあわせて柔軟にカスタマイズできることが判っていただけたでしょうか?
次回は、ファイル管理にまつわる設定について解説しようと思います。