これまで、プロジェクトに関わらず共通利用できるローカルの node_modules は、ユーザのホームディレクトリに作成してシンボリックリンクを作成する形にしていました。
node_modules をシンボリックリンクで管理する:
https://bunlog.dreamseeker.dev/managed-node_modules-directory
シンボリックリンクを JSON で管理する Alfred Workflow を作ってみた:
https://bunlog.dreamseeker.dev/alfred-createsymlinks-workflow
macOS Sierra にアップグレードしたタイミングで設定の見直しをしていたところ、シンボリックリンクすら不要なことに気づいたので、備忘録を兼ねてまとめてみます。
そもそも、どこを参照しているのか?
はじめに、Node.js の global.module.paths を確認します。終了時は control + C を2回実行します。
$ node
> global.module.paths
[ '/Users/ユーザ名/repl/node_modules',
'/Users/ユーザ名/node_modules',
'/Users/node_modules',
'/node_modules',
'/Users/ユーザ名/.node_modules',
'/Users/ユーザ名/.node_libraries',
'/Users/ユーザ名/.nodebrew/node/v4.6.0/lib/node' ]
>
(To exit, press ^C again or type .exit)
>
$任意のプロジェクトのディレクトリに移動してコマンドを実行した場合も、これらのパスが共通でセットされることを確認できます。つまり、ユーザのホームディレクトリ直下にローカル用の node_modules さえあれば、各プロジェクトにシンボリックを張る必要がなかったのですね。。。
プロジェクト単位で必要なモジュールがあれば、個々にプロジェクトディレクトリ内にインストールすれば良さそうです。
WebStorm / PhpStorm / IntelliJ IDEA をお使いの方は...
プロジェクト単位の node_modules を削除した影響で、Gulp Tool Window に Faild to list tasks とエラーが出るかもしれません。
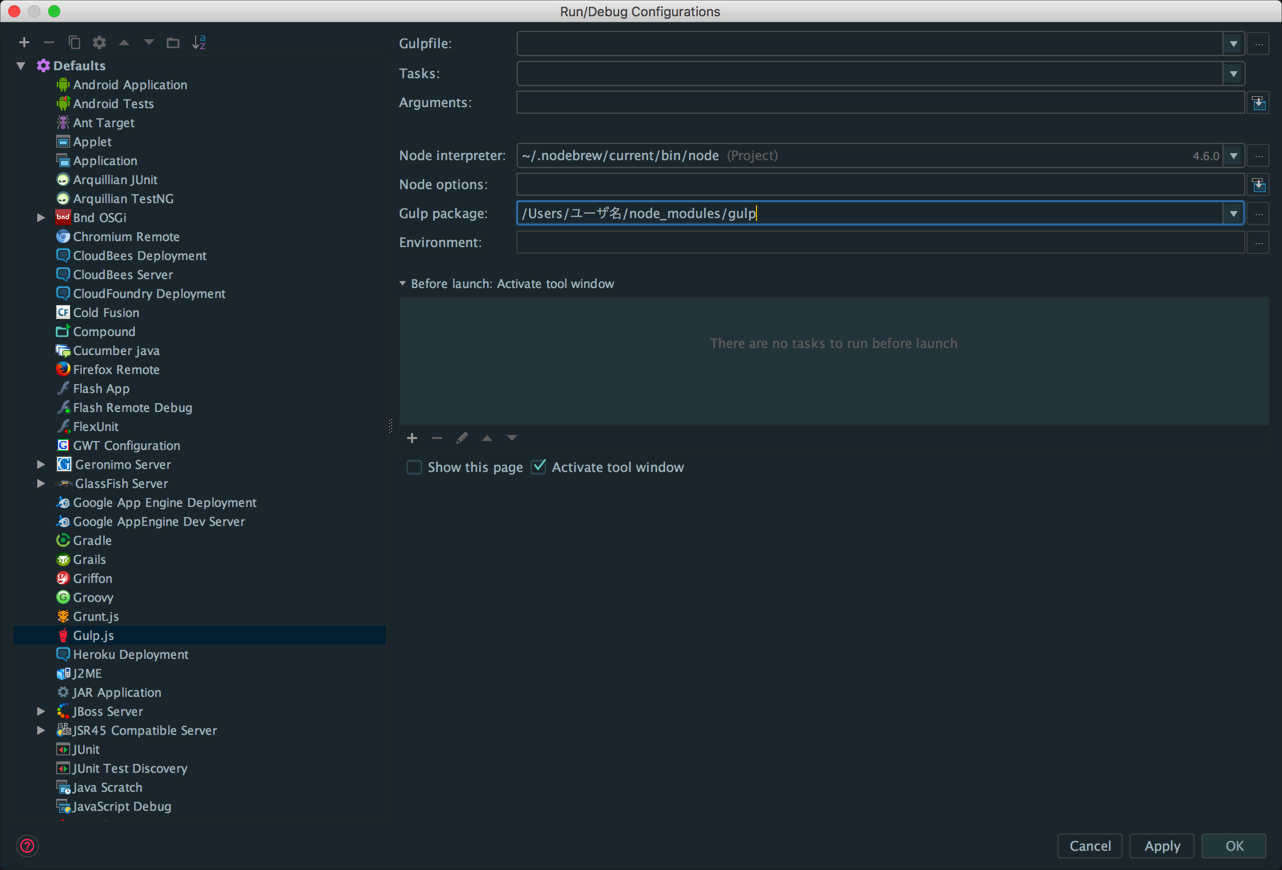
その場合は、メニューから Run > Edit Configurations... を選択。Run/Debug Configurations の Gulp.js にある Gulp package: のパスを再セットしましょう。

やってみて
これなら Dropbox でプロジェクトデータを管理する場合も、node_modules を都度同期対象から外す手間がなく便利ですね。