JavaScript をはじめ変数のインデントを揃える際に Sublime Alignment を利用していました。
とても便利なプラグインなのですが、あとから変数名を調整する度にショートカットを実行したり、手作業で修正するのを億劫に感じてしまうこともしばしば。。。
そんな折り、気になる話題を見かけました。
【翻訳】私がコーディングで垂直方向にそろえるインデントをとる理由 | POSTD:http://postd.cc/why-i-vertically-align-my-code-and-you-should-too/
ここで紹介されている Elastic Tabstops という手法がとても便利そうだったので、探してみたところ SublimeText 2/3 向けのパッケージを発見!
早速、使いはじめてみることにしました。
やったこと
Package Control から ElasticTabstops をインストールします。
SublimeText/ElasticTabstops:
https://github.com/SublimeText/ElasticTabstops
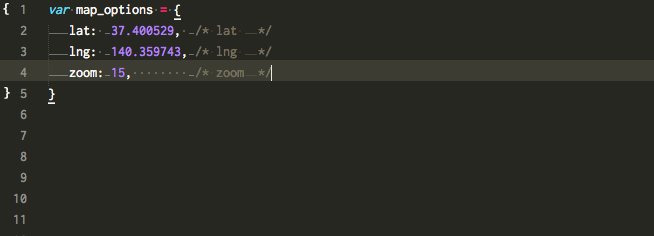
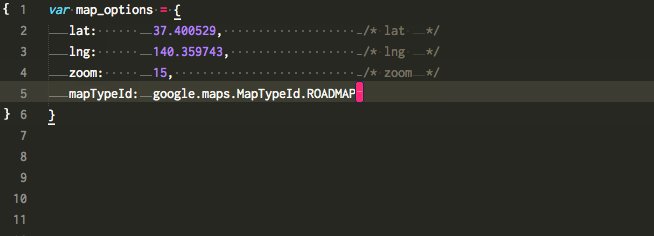
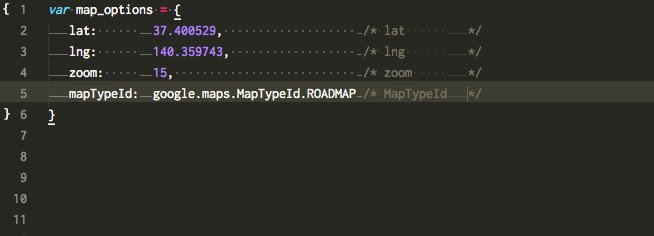
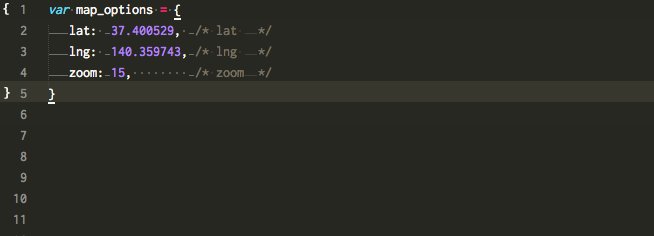
あとは、タブでインデントをセットするだけです。

illustrator の「タブ」パネルでテキストの位置を揃えるようなイメージで、行ごとのタブ間に含まれる文字列の長さにあわせてスペースが自動挿入されます。
参考
直近で利用したいのは JavaScript と PHP だったため、.editorconfig を調整しました。
root = true
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
[*.php]
indent_style = tab
[*.js]
indent_style = tabSublimeText で対象ファイルを開くと、自動的にインデントがタブになります。