これは Craft CMS Advent Calendar 2017 7日目の記事です。
いよいよ Craft 3 RC1 がリリースされましたね。
Craft 3 RC | Craft CMS
https://craftcms.com/news/craft-3-rc
That means that at this point, we think Craft 3 is stable enough to be used (and supported) in production environments, and we think most people are better off using it for new projects.
公式アナウンスに記載されている通り、Craft 3 を採用する機会が増えていきそうです。
そんな矢先、興味深い話題をツイートを発見!
Get full auto-completion of the Craft app APIs in PhpStorm in your Twig templates!
— nystudio107 (@nystudio107) 2017年12月5日
Just enable the Symfony plugin & then add this to the top of your templates:
{# @var craft \craft\web\twig\variables\CraftVariable #}
Hat tip @P_Harrington83https://t.co/JtFxk65OiZ#craftcmspic.twitter.com/7k4Cykvgx4
早速試してみたことを共有します。
プラグインのインストール
はじめに、IntelliJ IDEA を起動し「Plugins」パネルを開きます。Help > Find Action... で開くダイアログに Plugins と入力して呼び出せます。
次に「Plugins」パネルの下段中央付近にある Browse Repositories... ボタンをクリックし、新しく開いた「Browse Repositories」パネルで Symfony Plugin を検索します。プラグインのインストールが終わったら、画面の指示に従いアプリを再起動しておきます。
プロジェクトで Symfony プラグインを有効化
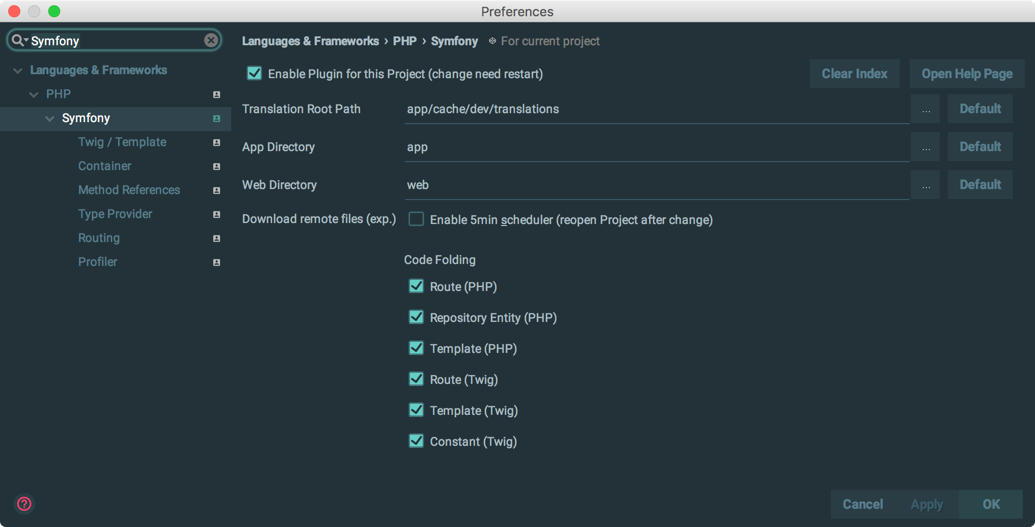
command + , で「Preferences」パネルを開いたら、左上の検索ボックスに Symfony と入力します。S を大文字にしておくと、不要な項目を除外でき判別しやすくなります。

ヒットした Languages & Frameworks > PHP > Symfony にある Enable Plugin for this Project (change need restart) にチェックを入れて OK ボタンを押したら、アプリを再起動します。
なお、この設定はプロジェクト単位で調整が必要ですので、注意してください。
Twig テンプレートにコメント文を追加
最後に、任意のテンプレートを開いて先頭付近に下記のコメント文を記述します。
{# @var craft \craft\web\twig\variables\CraftVariable #}テンプレートで {{ craft. }} のように記述すると、入力候補が表示されるようになります。

やってみて
ザックリ使ってみた印象ですが、craft.entries.section() に続けて . を記述しても候補が出ないため、 craft.entries.one としてから craft.entries..one のように後方から記述していくのが無難そうでした。
とはいえ、それでも便利だと思いますので、IntelliJ IDEA や PhpStorm をお使いの方はお試しください。
なお、昨年の Advent Calendar で @tamshow_ さんがポストされていたスニペットとの併用も考えられますので、気になる方はチェックしてみてください。
Craft CMSのスニペットをPhpStormで使う - tamlog
http://www.tamshow.com/entry/2016/12/22/035500