前回の記事の文末で「Craft CMS は比較的簡単に既存環境を複製できる」ことに触れました。
そこで、ここでは実際にどうすればいいのか具体的な手順を解説したいと思います。
機能の改修やアップデートの動作検証のため本番サーバーにテスト環境を用意したり、ローカル環境を構築したいときなどに参考にしてください。
これは Craft CMS Advent Calendar 2021 4日目の記事です。
既存環境からバックアップを取得する
複製環境を作成するにあたり、既存環境のバックアップを取得します。必要となるデータは、大きく5つに分類されます。
- データベースのバックアップ
- 環境設定、テンプレート、独自プラグイン(または、モジュール)などのプロジェクト専用ファイル
- ドキュメントルート直下の
.htaccessとindex.php - アセットとしてシステムに登録されているファイル
- CSS や JavaScript などのリソースファイル
取得方法について、順に見ていきましょう。
データベースのバックアップ
管理画面の「ユーティリティ > データベースのバックアップ」から、zip ファイルをダウンロードするのが効率的です。

データ容量が多い場合などコマンドラインの方がよければ、Craft CMS 本体のインストールディレクトリに移動して次のコマンドを実行します。
./craft db/backupデータベースのバックアップが完了すると .sql ファイルの保存先のパスが表示されますので、あらかじめ取得しておいてください。
環境設定、テンプレート、独自プラグイン(または、モジュール)などのプロジェクト専用ファイル
Craft CMS 本体のインストールディレクトリに含まれる、以下のファイル、ディレクトリを取得します。
├── .env
├── composer.json
├── config/
│ ├── app.php
│ ├── db.php
│ ├── general.php
│ └── routes.php
├── modules/
├── plugins/
├── templates/
├── translations/
└── web/config/project/ や config/license.key は次に管理画面へアクセスした際に再生成されるため、既存環境のデータは必要ありません。また、config/ 配下に「Craft CMS のプラグイン設定をファイルで管理する」で説明したプラグインごとの設定ファイルを独自に追加している場合は、それも必要です。
次に .env のドメイン名やデータベース接続情報など、環境ごとに値が異なる情報を含むファイルに変更を加えてください。
ドキュメントルート直下の .htaccess と index.php
ドキュメントルート直下にある2つのファイルを取得します。.htaccess に複製環境で不要な記述を含む場合は、削除またはコメントアウトしておくと良いでしょう。また、index.php の先頭行付近に定義されている定数 CRAFT_BASE_PATH のパスを変更しておきます。
define('CRAFT_BASE_PATH', dirname(__DIR__) . 'craftcms_core');この例の場合、ドキュメントルートと同階層にある craftcms_core ディレクトリに Craft CMS 本体が存在する前提となります。
アセットとしてシステムに登録されているファイル
ボリュームタイプが ローカルのフォルダ にセットされているボリュームにアップロードされたファイルを取得します。一般的にドキュメントルート配下のパスが指定されているハズですが、Craft CMS ではドキュメントルート外のディレクトリも指定可能なため、管理画面の「設定 > アセット」で ローカルのフォルダ と記載されているボリュームを確認すると良いでしょう。

なお、複製先のドキュメントルート外で同じ階層構造を維持するのが難しい場合は、ここでバックアップしたファイルを複製先の任意のディレクトリにアップロードしておき、管理画面で当該ボリュームの設定を修正すればよいため、後からの変更が可能です。
CSS や JavaScript などのリソースファイル
これらはフロントエンドの表示で必要となるファイル群という想定ですが、コーディングデータなどローカルに最新版がある場合はそちらを利用しても問題ありません。
複製先の Craft CMS 環境を作成する
複製環境の構築は、次の6工程となります。
- ベースとなる Craft CMS 本体の用意
- composer.lock と vendor の削除
- バックアップデータのアップロード
- composer install の実行
- データベースのリストア
- 動作確認、設定の微調整
こちらも、順に見ていきましょう。
ベースとなる Craft CMS 本体の用意
複製先の Craft CMS は、Composer の create-project コマンドで用意するのが簡単でオススメです。
ドキュメントルート外の任意のディレクトリ移動し、次のコマンドを実行します。craftcms_core 部分は Craft CMS 本体のインストールディレクトリ名となりますので、お好みで調整してください。
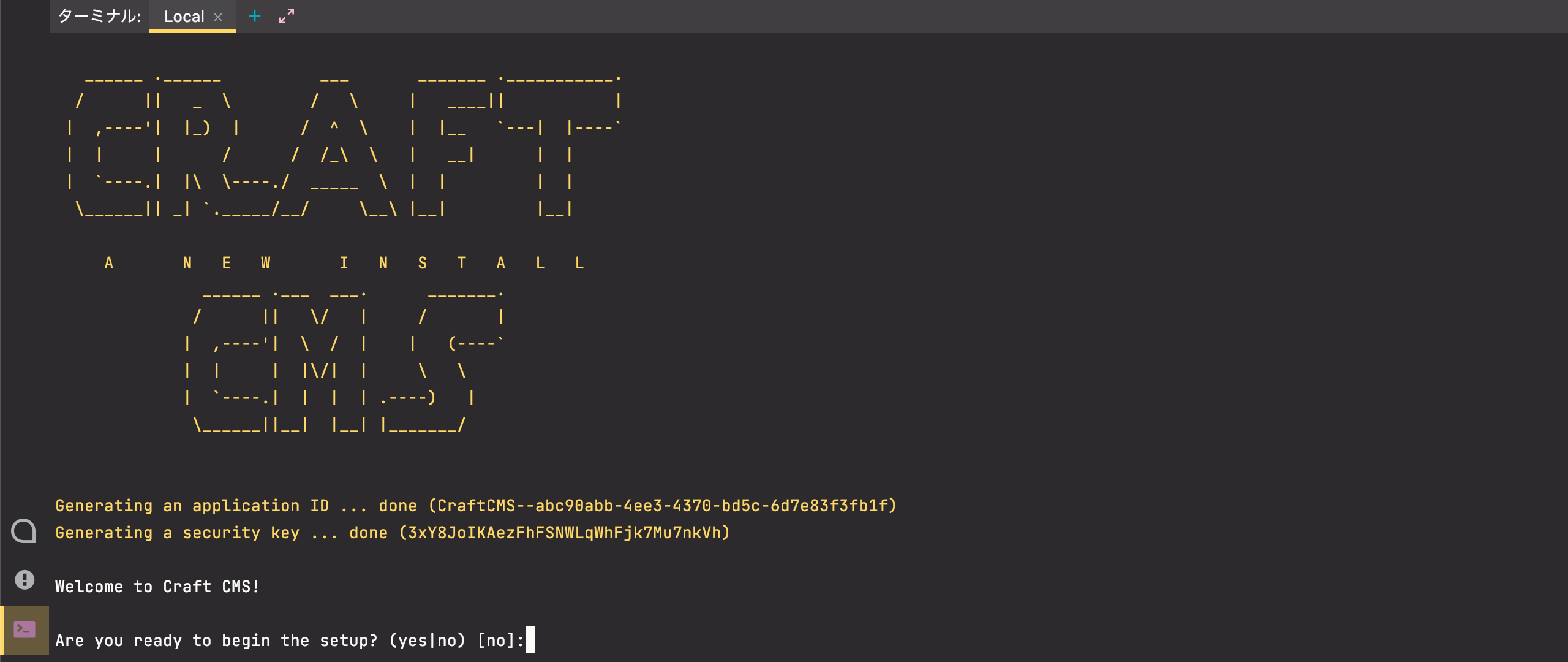
composer create-project craftcms/craft craftcms_coreインストールに最低限必要なデータが用意されると、ウェルカム画面が表示されます。

Are you ready to begin the setup? を no で終了してください。
composer.lock と vendor の削除
インストールディレクトリに含まれる composer.lock と vendor を削除します。
cd craftcms_core/
rm -rf composer.lock vendorこの時点で複製先に存在するものは公式リポジトリにある Craft CMS 最新版となるため、実際にインストールしたいバージョンとは異なる可能性があります。そこで既存環境の composer.jsonを利用して、後ほど再生成します。
バックアップデータのアップロード
FTP クライアントなどを利用し、あらかじめ用意しておいた既存環境のバックアップを反映します。バックアップを取得したときと同様、インストールディレクトリ配下とドキュメントルート配下それぞれにアップロードしてください。
なお、データベースのバックアップは zip を展開後 backup.sql にリネームし、インストールディレクトリ直下にアップロードしておきます。
composer install の実行
既存環境からコピーした composer.json の内容で、パッケージをインストールします。
composer installデータベースのリストア
Craft CMS 独自のコマンドを利用し、データベースを復元します。
./craft db/restore backup.sql動作確認、設定の微調整
この時点で、複製環境の Craft CMS は問題なく動作するハズです。
ただし既存環境と同じ状態になっているため、メールの送信設定やフォームの通知先など本番環境とは異なる設定でなければいけない箇所は、適宜調整を加えてください。
まとめ
今回は、既存環境の Craft CMS と全く同じものを別環境に複製する方法について解説しました。
既に複製済みの環境に最新データを反映したい場合も、基本的な流れは一緒です。
データベースのバックアップ以外にはアセットやテンプレートなど差分の存在するファイルだけをマージすればよいため、それほど時間を必要としません。(もちろん、データ量によりますが...)
「比較的簡単」と言った理由が少しでも伝わると嬉しいのですが、さて。。。