Craft CMS ではアセットとして登録された画像ごとに「焦点」となる座標を指定できます。
あらかじめ設定しておくと、画像の一部を切り抜く形でサムネイルを生成する「画像変換」処理の際、システムが「画像のどの部分を優先するか」を判断できるようになります。
アセットごとに指定された「焦点」は「モード:切り抜き」が選択された画像変換の デフォルトの焦点 よりも優先されるため、大枠を「画像変換」で設定しつつ、細かい調整を行いたい場合のみ個別に設定すると効率的です。
そこで、今回は画像に「焦点」を設定する方法をご紹介します。
これは Craft CMS Advent Calendar 2022 4日目の記事です。
Craft 3 / Craft 4 で使える、画像エディタ
画像エディタによる「焦点」の指定は、Craft 3 から利用可能です。
アセット編集画面の場合
編集画面右にあるサムネイル画像にカーソルを重ね、 画像の編集 (Craft 3 は 編集)ボタンをクリックします。

サイドバーの場合
エントリなどの編集画面でアセットフィールドのサムネイルをダブルクリックして、サイドバーを呼び出します。
その後、サイドバーの右上にある サイドバーを表示 ボタンをクリックしてサムネイル画像を表示させれば、あとはアセット編集画面と同様です。

画像エディタで「焦点」をセット
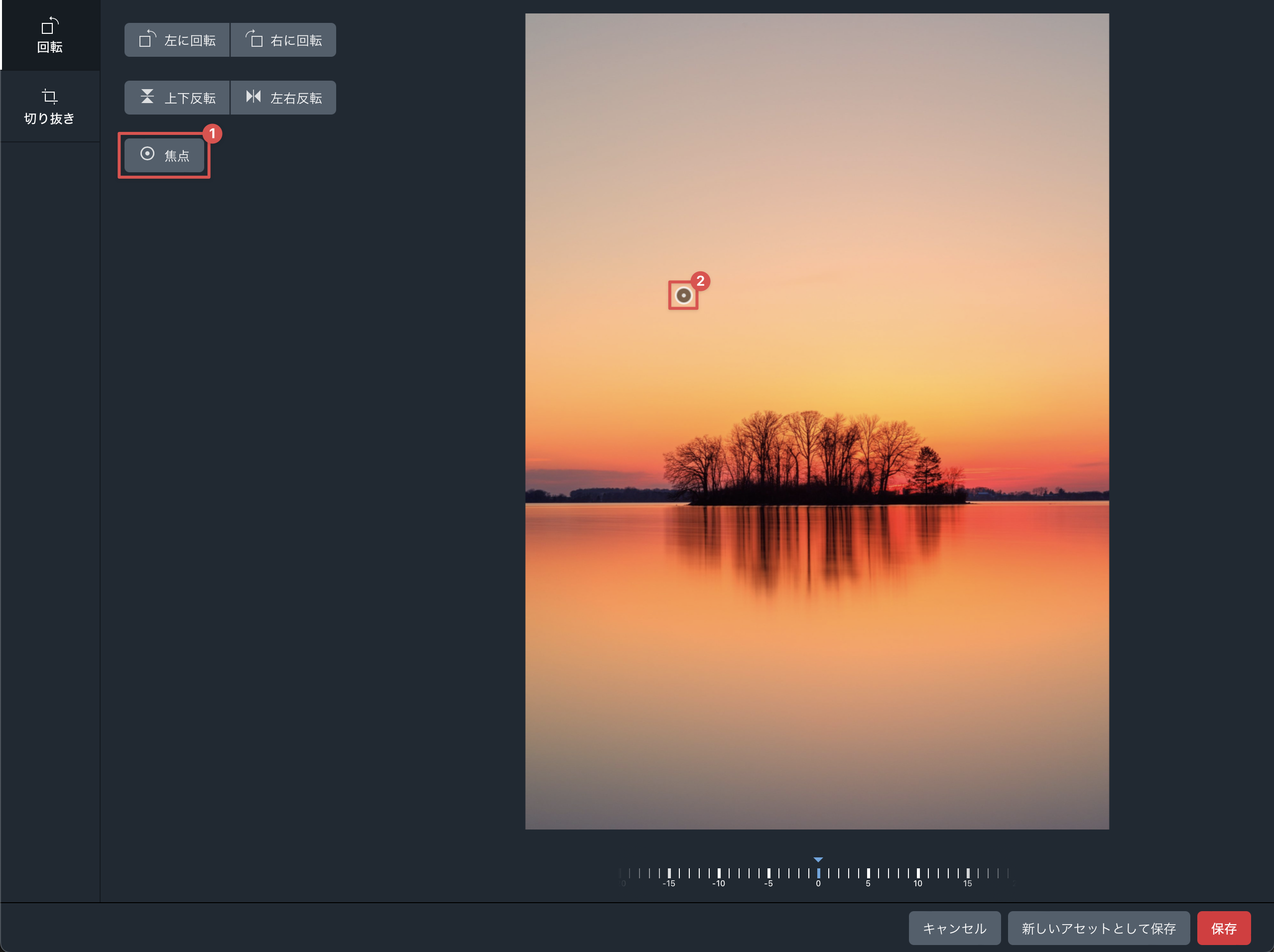
Craft 3 と Craft 4 ではボタンの配置など UI の見た目が異なりますが、焦点 ボタンをクリックして表示されるマーカーをドラッグして「焦点」座標を指定します。

指定後は忘れずに画像エディタ右下の 保存 ボタンをクリックしましょう。
Craft 4 ならプレビュー上で「焦点」の指定が可能に
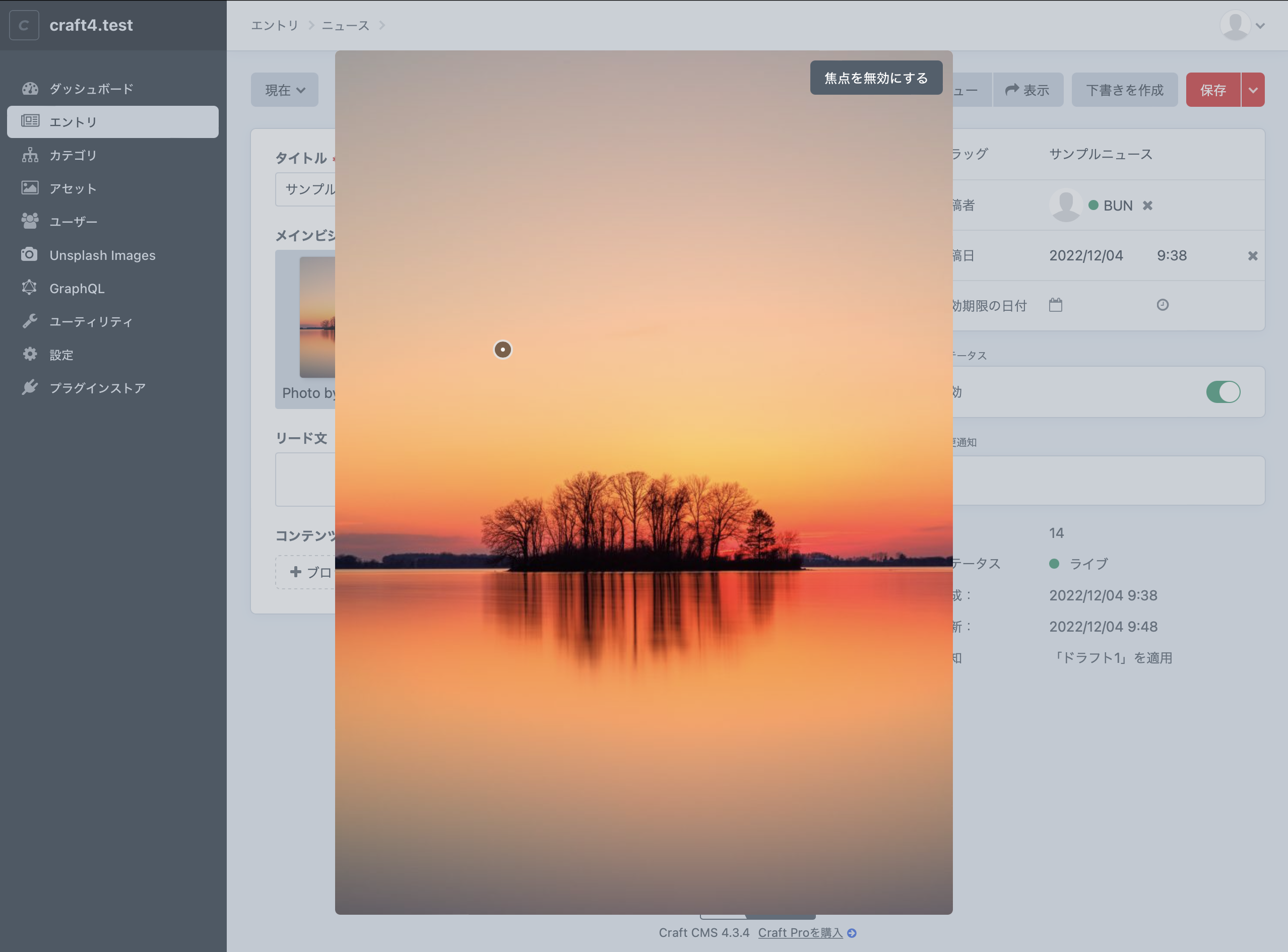
Craft 4 からプレビュー上で「焦点」を指定できるようになりました。
画像のプレビューは、先のキャプチャにある プレビュー ボタンをクリックすることで呼び出せます。
アセットフィールドからプレビューを呼び出すには
アセットフィールドのサムネイルをシングルクリックすることで画像のプレビューを呼び出せます。(前述の通り、ダブルクリックだとサイドバーが呼び出されます。)

「焦点」がセットされている場合は、マーカーをドラッグして目的の場所に移動するか、焦点を無効にする ボタンで無効化できます。 反対に「焦点」が無効化されている場合は、焦点を有効にする ボタンをクリックして座標指定が可能になります。
保存される「焦点」座標は、画像ごとに1つ
「アセット編集画面」や「アセットフィールドのサイドバー」など任意の編集画面で調整できるものの、実際に保存される「焦点」座標は1つの画像につき1箇所となります。
そのため、同じ画像で異なる「焦点」のサムネイル画像が必要な場合は、それぞれ別のアセットとして登録することになります。
こう書いている自分自身、実際の用途を想定できていないのですが、頭の片隅に入れておきましょう。