これは Craft CMS Advent Calendar 2016 9日目の記事です。
Craft CMS では、俗に言うカスタムフィールドを フィールド と呼びます。
システム標準だけでも18種類のフィールドタイプが存在するため、どんな場面で使えそうか全体像を把握しておきましょう。
今回はフィールドの基本的な設定方法やフィールドタイプごとのポイントについて解説していきます。
ファイル管理と同様に、テンプレートの記述方法は後日ご紹介する予定です。
フィールドの基本設定
ファイル管理の説明で解説した流れのおさらいとなりますが、以前セットアップしたデモサイトに新しいフィールドを追加してみましょう。

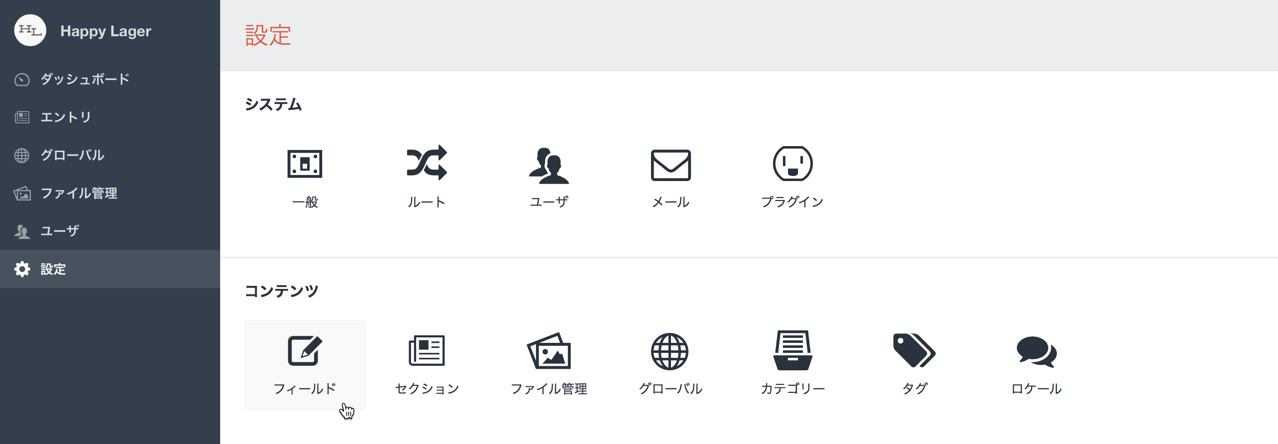
グローバルナビゲーションから 設定 に移動し、フィールド アイコンをクリックします。

フィールドの一覧に移動したら、新規フィールド ボタンをクリックします。

ここでは、エントリのタイトルを複数行にするため、プレーンテキストのフィールドを作成してみます。
下記の内容(※設定箇所のみ記載しています)を入力して、保存してください。
| ラベル | 値 |
|---|---|
| グループ | General |
| 名前 | 代替タイトル |
| ハンドル | alternativeTitle |
| フィールドタイプ | プレーンテキスト |
| 改行を許可する | ON |
| 最初の行 | 1 ※デフォルトまたは値が空の場合に、何行の表示にするかを指定します。 |

フィールドを作成したら、利用先のフィールドレイアウトを調整します。
以前作成した ブログ 入力タイプへ移動し、TAB 1 に 代替タイトル をドラッグ&ドロップしてから保存しましょう。
このとき、タイトルのフィールドを見る のチェックを外し、タイトル形式 欄へ {alternativeTitle} と入力しておきます。

設定が反映されているか確認するため ブログ セクションのエントリを作成・編集します。
従来の タイトル 欄が 代替テキスト に置き換わり、複数行入力できるようになっていれば完了です。
フィールドを設置できる場所は?
作成したフィールドは、下記の6箇所に設置することができます。
ユーザのみ全体で共通のフィールドレイアウトとなりますが、その他はそれぞれのグループ単位で増減が可能です。
エントリ
設定 > セクションで編集できる、入力タイプ単位
グローバル
設定 > グローバルで編集できる、グローバルセット単位
ファイル管理
設定 > ファイル管理で編集できる、アセット・ソース単位
カテゴリー
設定 > カテゴリーで編集できる、カテゴリーグループ単位
タグ
設定 > タグで編集できる、タググループ単位
ユーザ(Pro のみ)
設定 > ユーザで編集できる、フィールド

フィールドレイアウトでタブにセットされた項目は、歯車アイコンをクリックして必須項目とすることができます。
同じフィールドでも利用する場所ごとに切り替えられるため、再利用しやすく便利です。
フィールドタイプの種類
Craft CMS のフィールドタイプは、全部で18種類あります。
それぞれの特徴について、簡単にまとめてみます。
LightSwitch

- 二者択一のトグルボタンです。
- 保存される値は
ON = 1、OFF = 0となります。 - テンプレートの条件分岐やフィルタで利用することになります。
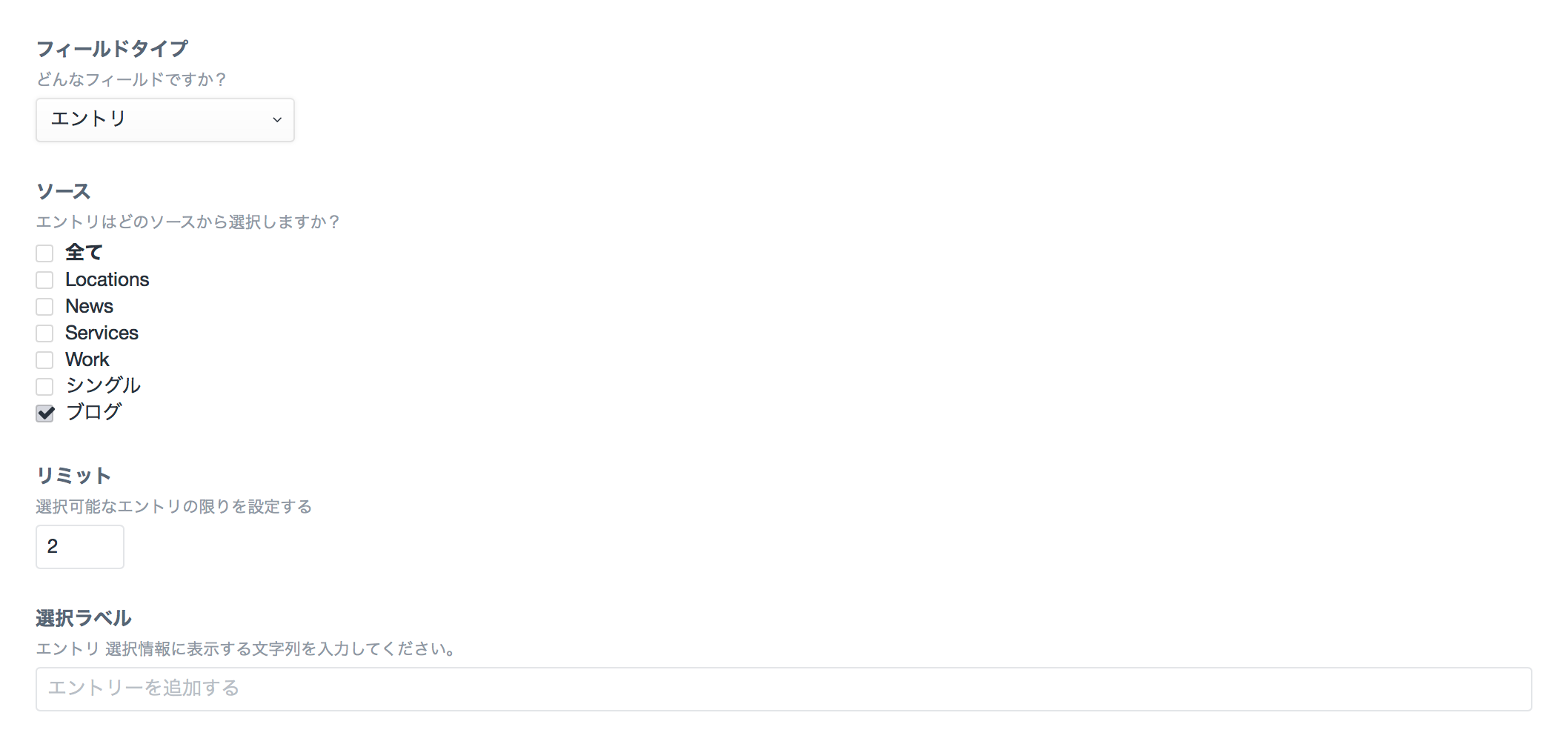
エントリ

- 選択されたエントリと関連付けするためのフィールドです。
- 任意のセクション(シングル、チャンネル、ストラクチャー)をソースにできます。
- セットされたソースに含まれるエントリをポップアップから選択できるようになります。
- 選択可能な上限数をセットできます。
- 入力欄に表示されるボタンのラベルを指定できます。
カテゴリー
- 選択されたカテゴリと関連付けするためのフィールドです。
- 任意のカテゴリーグループをソースにできます。
- セットされたソースに含まれるカテゴリーをポップアップから選択できるようになります。
- 選択可能な上限数をセットできます。
- 入力欄に表示されるボタンのラベルを指定できます。
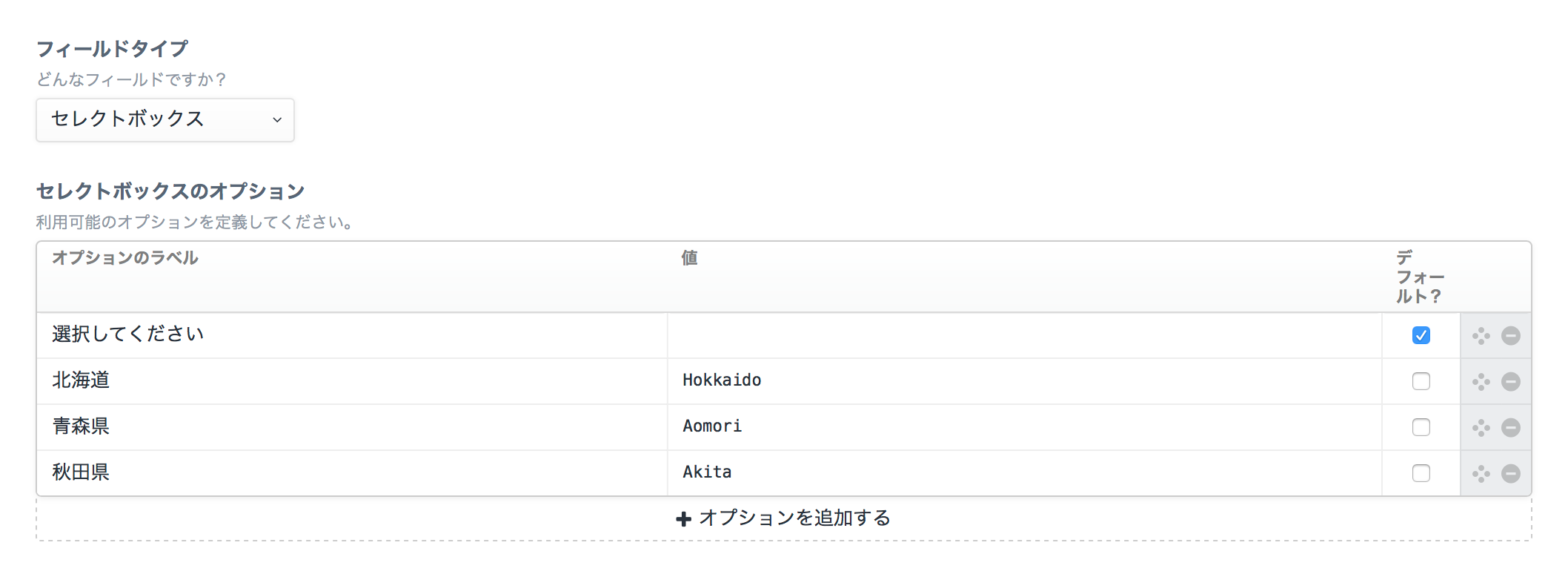
セレクトボックス

- プルダウンメニュー用のフィールドタイプです。
- オプション項目は任意の数をセットでき、ラベルと値を設定したり並び替えが可能です。
タグ
- 入力されたタグと関連付けするためのフィールドです。
- 任意のタググループをソースにできます。
- セットされたソースに含まれるタグは、入力時に選択候補としてサジェスト表示されるようになります。
- 入力欄に表示されるボタンのラベルを指定できます。
チェックボックス
- チェックボックス用のフィールドタイプです。
- オプション項目は任意の数をセットでき、ラベルと値を設定したり並び替えが可能です。
テーブル

- 表組み用のフィールドタイプです。
- テーブルの欄として、一行テキスト、複数行テキスト、数字、チェックボックスのいずれか列を作成できます。
- テーブルの欄は任意の数をセットでき、並び替えが可能です。
- デフォルトで表示する行数や初期値を設定することができます。
ファイル管理
- 選択されたアセットと関連付けするためのフィールドです。
- 任意のアセット・ソースをソースにできます。
- セットされたソースに含まれるアセットをポップアップから選択できるようになります。
- アップロード可能なファイルタイプを制限したり、アップロード先を指定できます。
- 選択可能な上限数をセットできます。
- 入力欄に表示されるボタンのラベルを指定できます。
プレーンテキスト

- テキスト入力用のフィールドタイプです。
- プレースホルダーのテキストを指定したり、(全角・半角を問わず)入力可能な最大文字数をセットできます。
- 改行を許可することができ、その場合はデフォルト行数の指定も可能です。
マルチセレクトボックス
- 複数選択可能なセレクトボックス用のフィールドタイプです。
- オプション項目は任意の数をセットでき、ラベルと値を設定したり並び替えが可能です。
ユーザ
- 選択されたユーザと関連付けするためのフィールドです。
- 任意のユーザグループをソースにできます。
- セットされたソースに含まれるユーザをポップアップから選択できるようになります。
- 選択可能な上限数をセットできます。
- 入力欄に表示されるボタンのラベルを指定できます。
ラジオボタン
- ラジオボタン用のフィールドタイプです。
- オプション項目は任意の数をセットでき、ラベルと値を設定したり並び替えが可能です。
リッチテキスト

- WYSIWYG エディタ用のフィールドタイプです。
craft/config/redactor/にアップロードされた JSON ファイルで、カスタマイズできます。- ファイル挿入時のソースを指定することができます。
- 画像のみ、サイズ変更して挿入するための選択肢を指定できます。
- 入力された HTML をクリーンアップするためのオプションを選択できます。
- 想定されるデータのボリュームに合わせて、データベース上のカラムのデータ型を
TextとMediumTextから選択できます。
なお、Craft CMS の WYSIWYG エディタは Redactor をベースにしていますので、JSON ファイルを用意する際はそちらの公式ドキュメントも参考にしてください。
Redactor Documentation Settings:
https://imperavi.com/redactor/docs/settings/
位置を選択

- 要素の位置をしているためのフィールドタイプです。
- 保存される値は
left、centerのような設定画面にあるアイコンの右側に記載された文字列です。 - テンプレートの条件分岐で利用することになります。
数字

- 整数または小数値用のフィールドタイプです。
- 入力可能な最小値、最大値、小数点以下の桁数を指定できます。
指定した小数点以下の桁数よりも小さい値が入力された場合、四捨五入の上で丸められます。
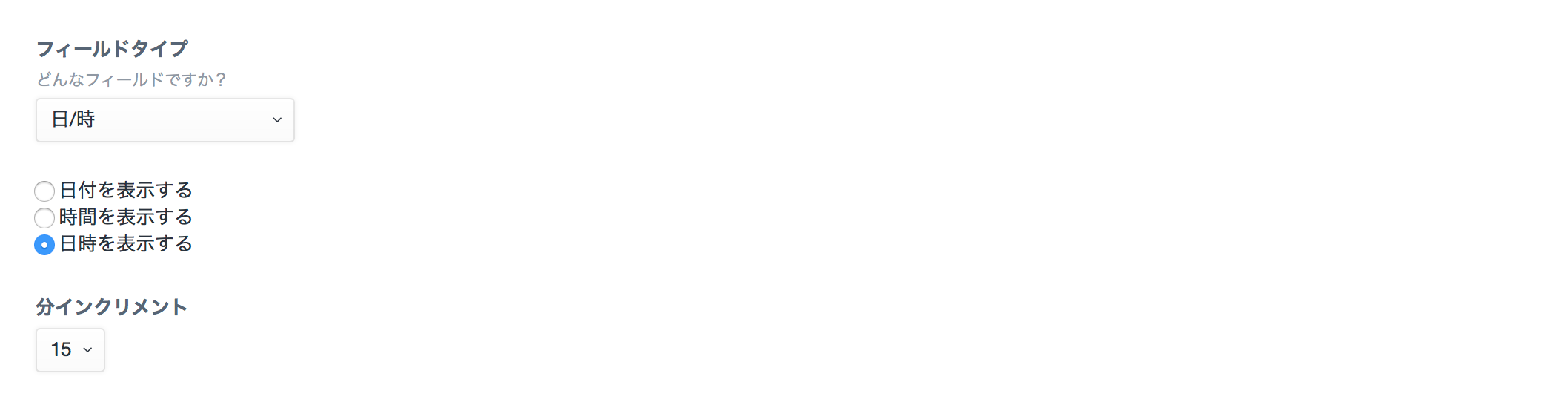
日/時

- 日付や時間を入力するためのフィールドタイプです。
- 日付のみ、時間のみ、日付と時間の3タイプから選択できます。
- 時間の入力欄をクリックした際に表示されるプルダウンの選択肢の間隔(分インクリメント)を指定できます。
色
- カラーピッカーで色を選択できるフィールドタイプです。
- カラーコード(# ありの Hex 値)が保存されます。
- テンプレートで取得し、スタイル定義に利用することになります。
行列

- 複数フィールドをブロックタイプ単位で追加できるフィールドタイプです。
- ブロックタイプには、行列以外のすべてのフィールドを内包することができます。
- 追加できる最大ブロック数を制限することができます。
通常、フィールドの値は craft_content の各カラムに保存されますが、行列のみ craft_matrixcontent_{行列フィールドのハンドル名} の形で、フィールド作成時に専用のテーブルが生成されます。
まとめ
ここでは、フィールドの設定方法についてまとめてみました。
数が多いこともあって判りづらかったかもしれませんので、ぜひ実際に試してみてください。
次回から、テンプレートについて解説していこうと思います。